

ブログをはじめたばかりだけど、被リンクを獲得する方法ってないの?
被リンクとは、外部のサイトに自分のリンクをはってもらうことです。
被リンクが多いサイトは、多くの人に読まれSEO的にもいい影響があります。
しかし、ブログをはじめたばかりのころは、被リンクはなかなかはってもらえるものではありません。

そこで、ブログ初心者でも簡単に、しかも無料で被リンクを得られる「HTML名刺」を紹介します。
HTML名刺は、ブログを運営している人にとって次のようなメリットがあります。
- 被リンクを得られる
- ブログやSNSのリンクをまとめて紹介できる
- 無料
この記事は、ブログ初心者でも簡単に、無料で被リンクを得ることができるHTML名刺の使い方について解説します。
目次
HTML名刺とは

HTML名刺とは、Web上にシンプルな自己紹介サイトを作ることができるサービスです。
Twitterのプロフィール欄に貼ることのできる、自己紹介サイト(リンク集)を作ることができます。

HTML名刺を作成することで、被リンクを得られる効果があります。
HTML名刺に登録するメリット
次に、HTML名刺に登録するメリット3つについて説明します。
HTML名刺【メリット】
- 被リンクを得られる
- ブログやSNSのリンクをまとめて紹介できる
- 無料
まず、1つ目のメリットとして被リンクを得ることができます。
HTML名刺のドメインパワーは強く、ぜひとも得たい被リンクです。
次に、ブログやSNSのリンクをまとめて紹介できるというメリットについてです。
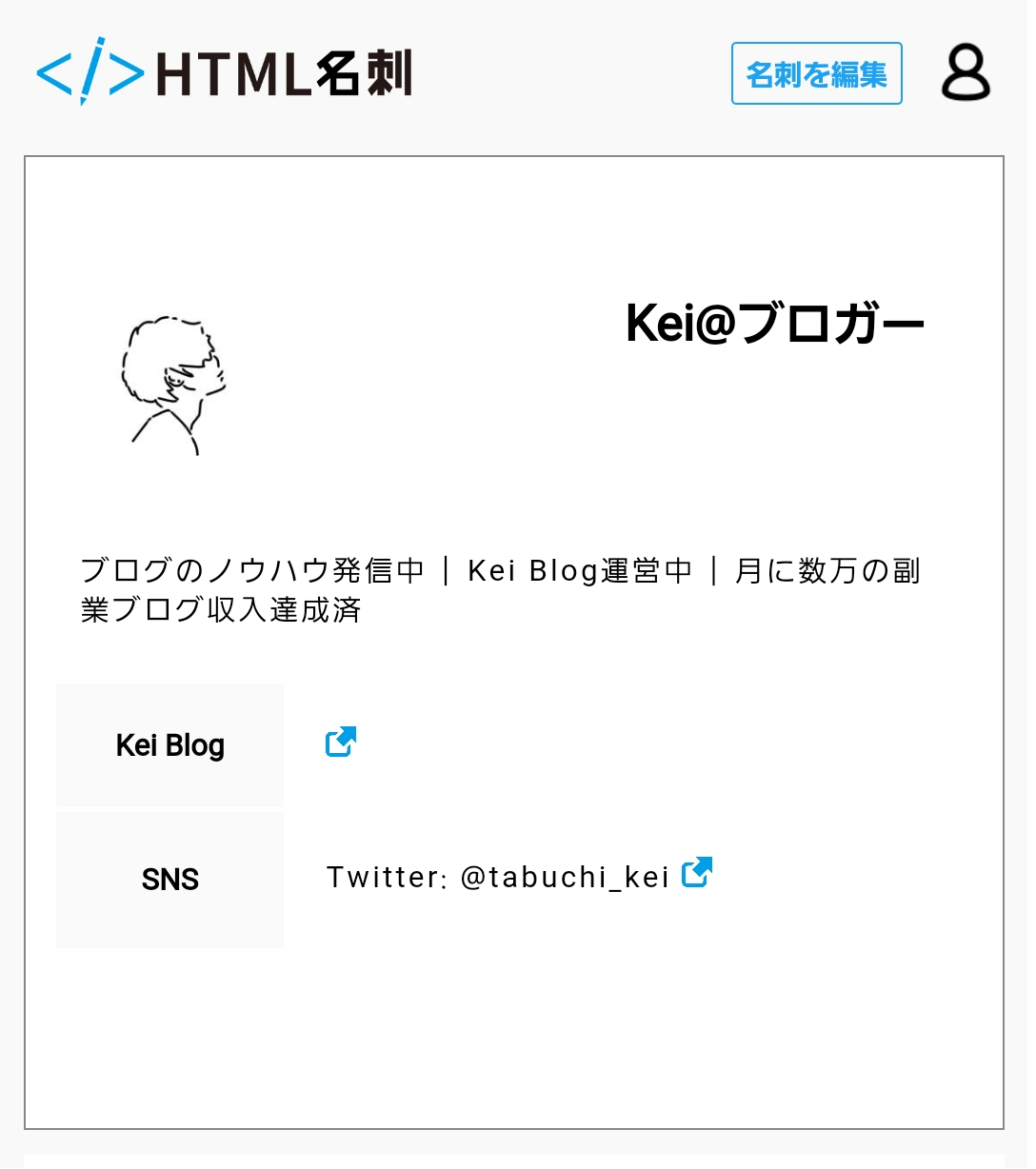
こんな感じのシンプルで整ったデザインのWeb名刺がつくれます。

これをSNSのプロフィールにのせておけば、自分の利用しているブログURLやSNSアカウントをまとめて紹介できます。
3つ目ののメリットとして、HTML名刺は無料で利用できます。

無料で良質な被リンクを得られるのがありがたい。
HTML名刺に登録するデメリット
逆に、HTML名刺に登録するデメリットについてです。
HTML名刺【デメリット】
- 特になし
HTML名刺に登録することで、デメリットになるようなことはありません。
僕も実際に利用していますが、特に損することはなかったです。
ただ、デザインが少しシンプルすぎて寂しいという人もいるようです。

僕は、シンプルで無駄のない感じが好きです。
HTML名刺で被リンクを得るまでの手順
HTML名刺で被リンクを得るまでの手順はたった2つです。
- HTML名刺とTwitterを連携
- 名刺にのせる情報を入力
作業自体は3分程度で終わります。
では、順に説明します。
①HTML名刺とTwitterを連携
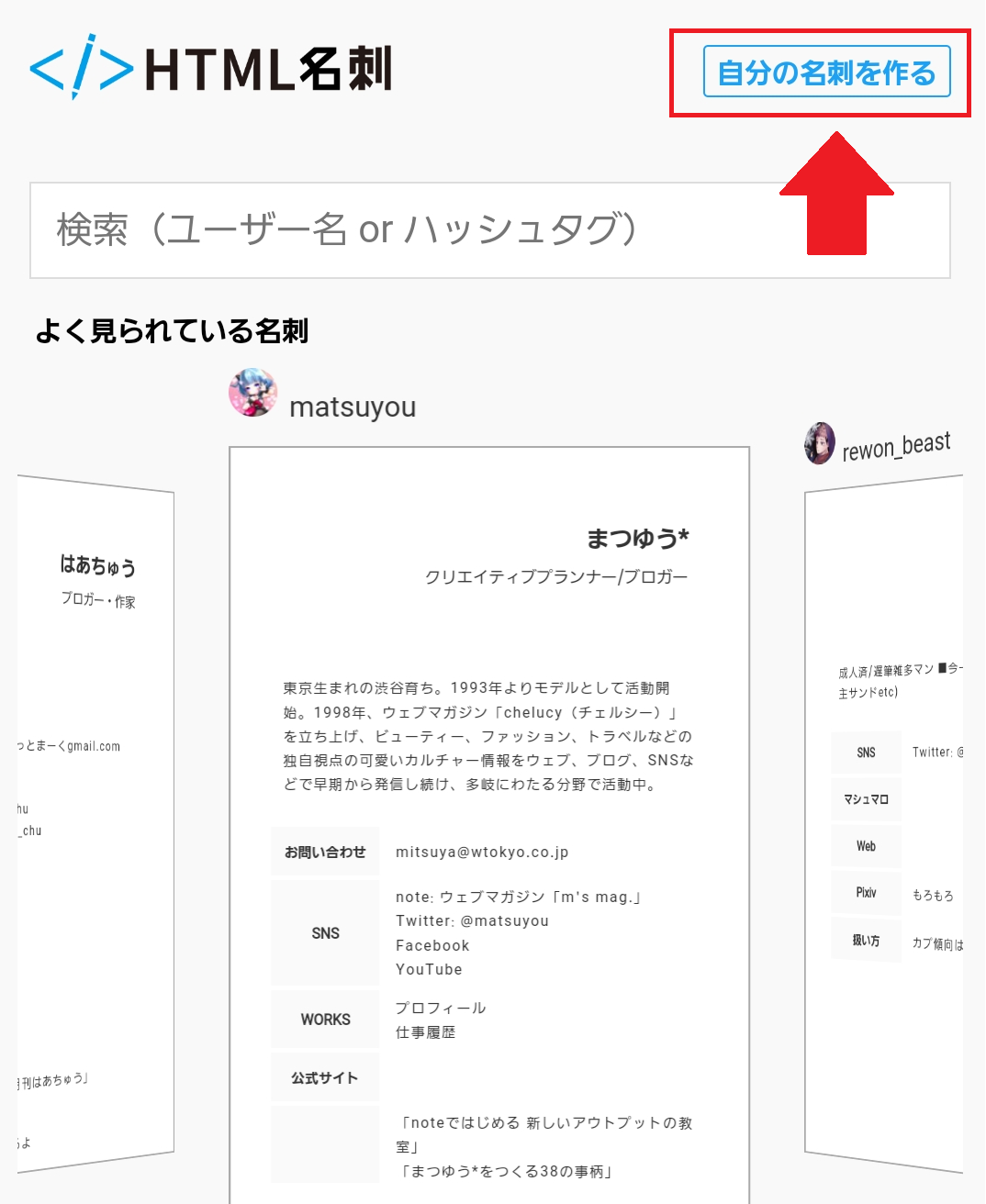
まず、HTML名刺にアクセスします。
次に、「自分の名刺を作る」をクリックしてください。

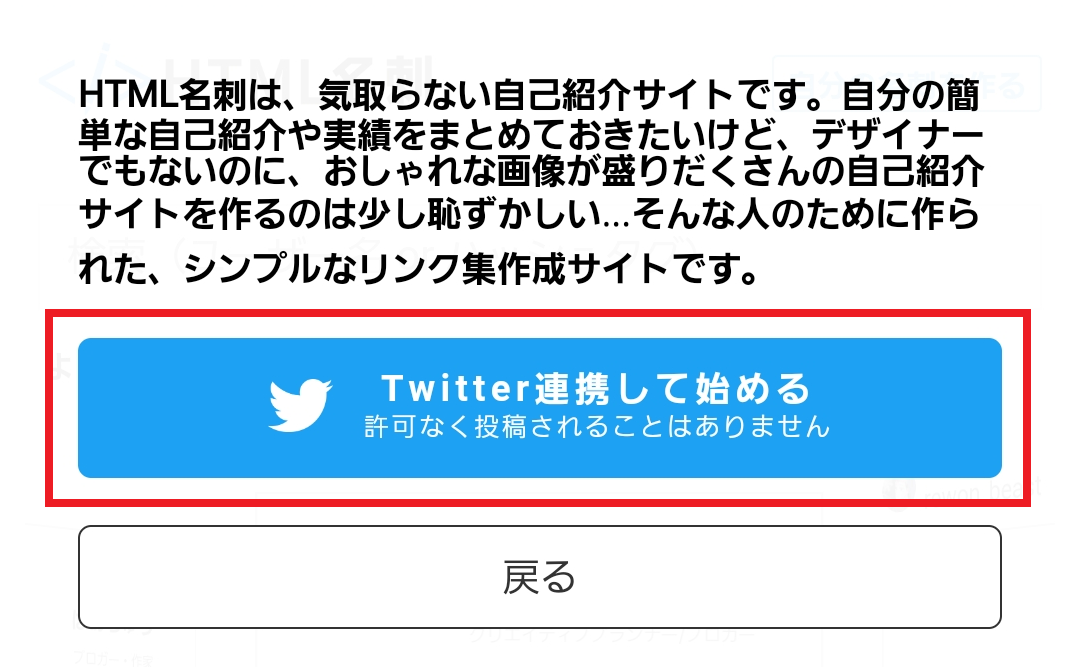
次は、「Twitter連携して始める」をクリックします。

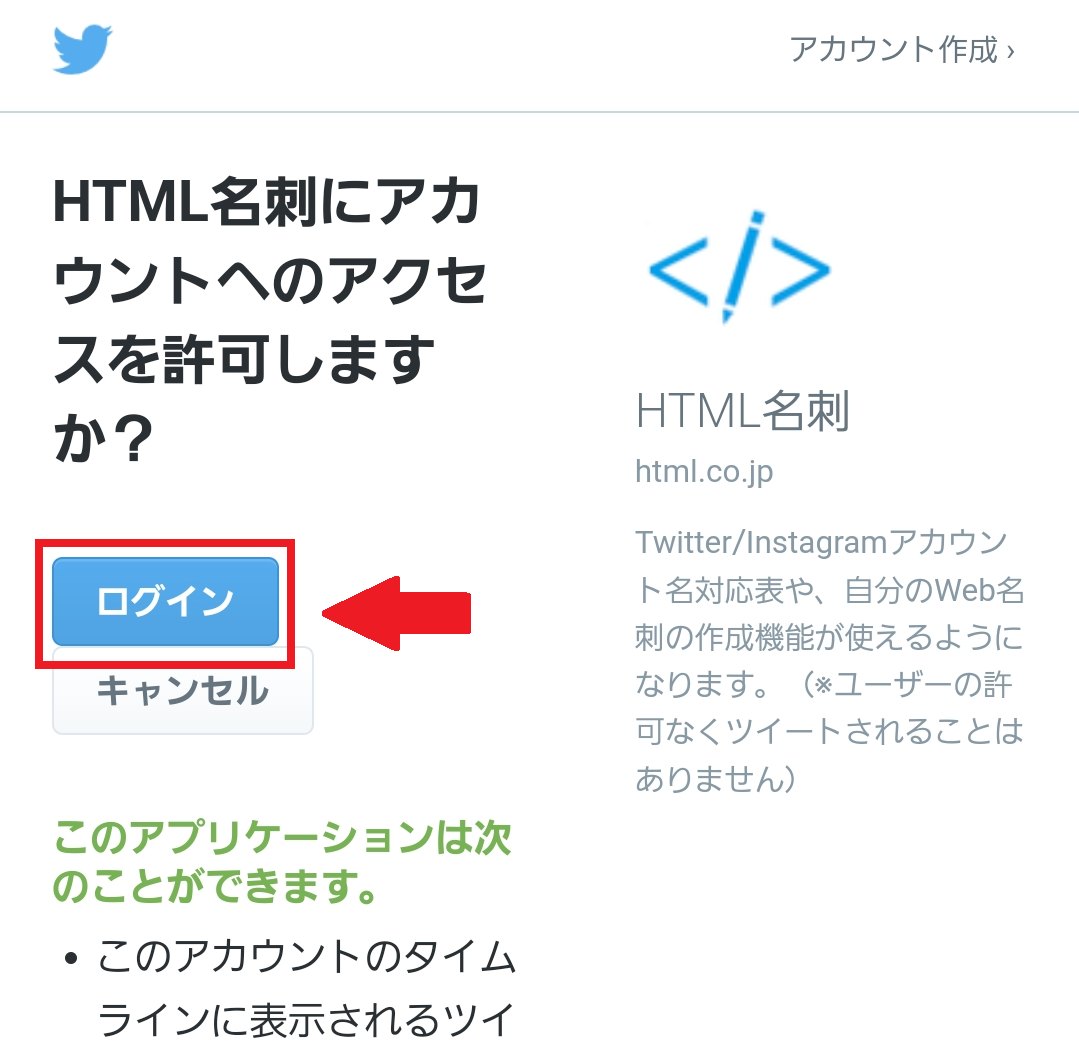
「ログイン」をクリックして許可をします。

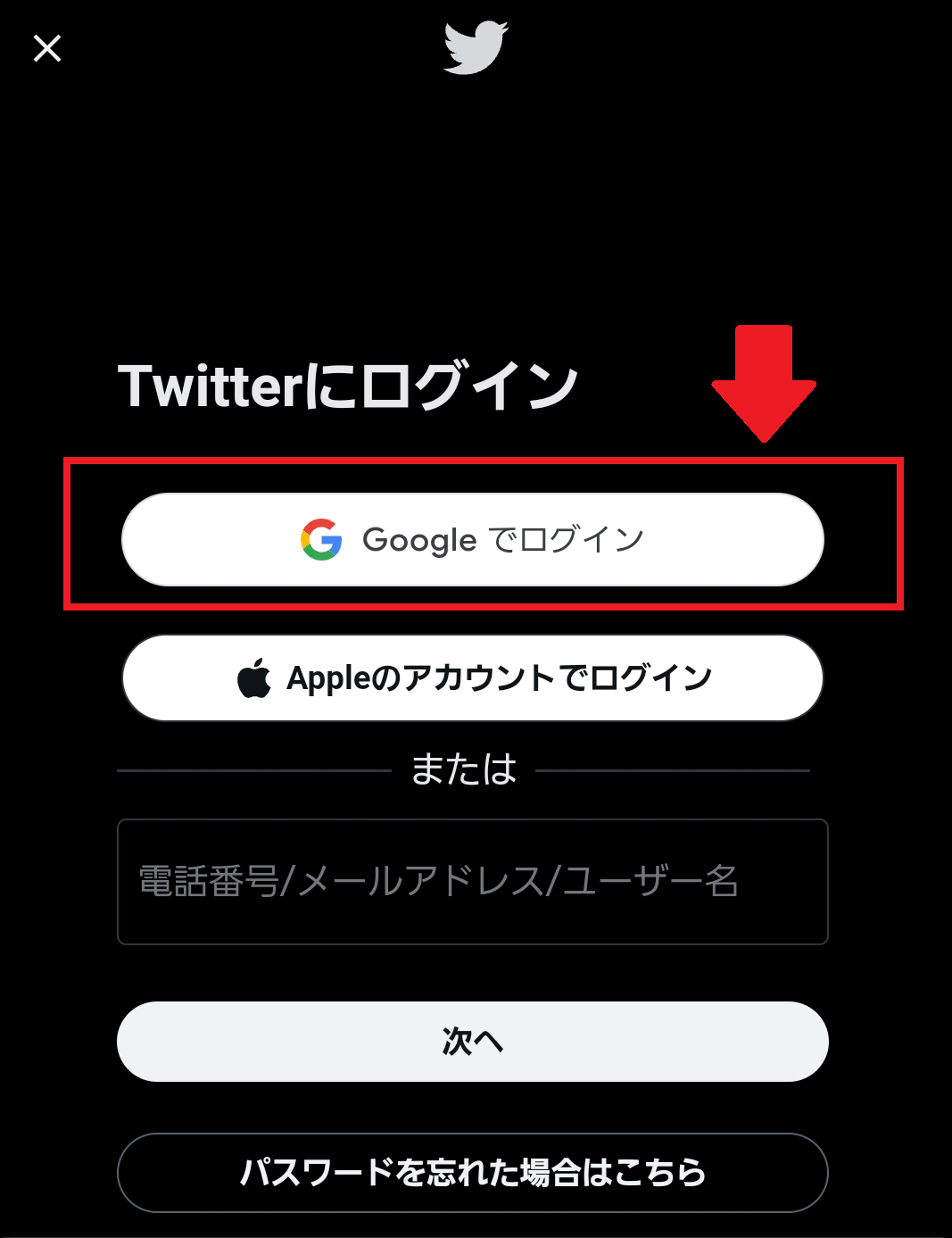
すると、下のようにログイン方法を選択するページになります。
どのような方法でもいいですが、僕は一番つかい慣れている「Googleでログイン」を選択しました。

これで、HTML名刺とTwitterの連携は完了です。
次は、HTML名刺のサイトに戻り、名刺にのせる情報を入力します。
②名刺にのせる情報を入力
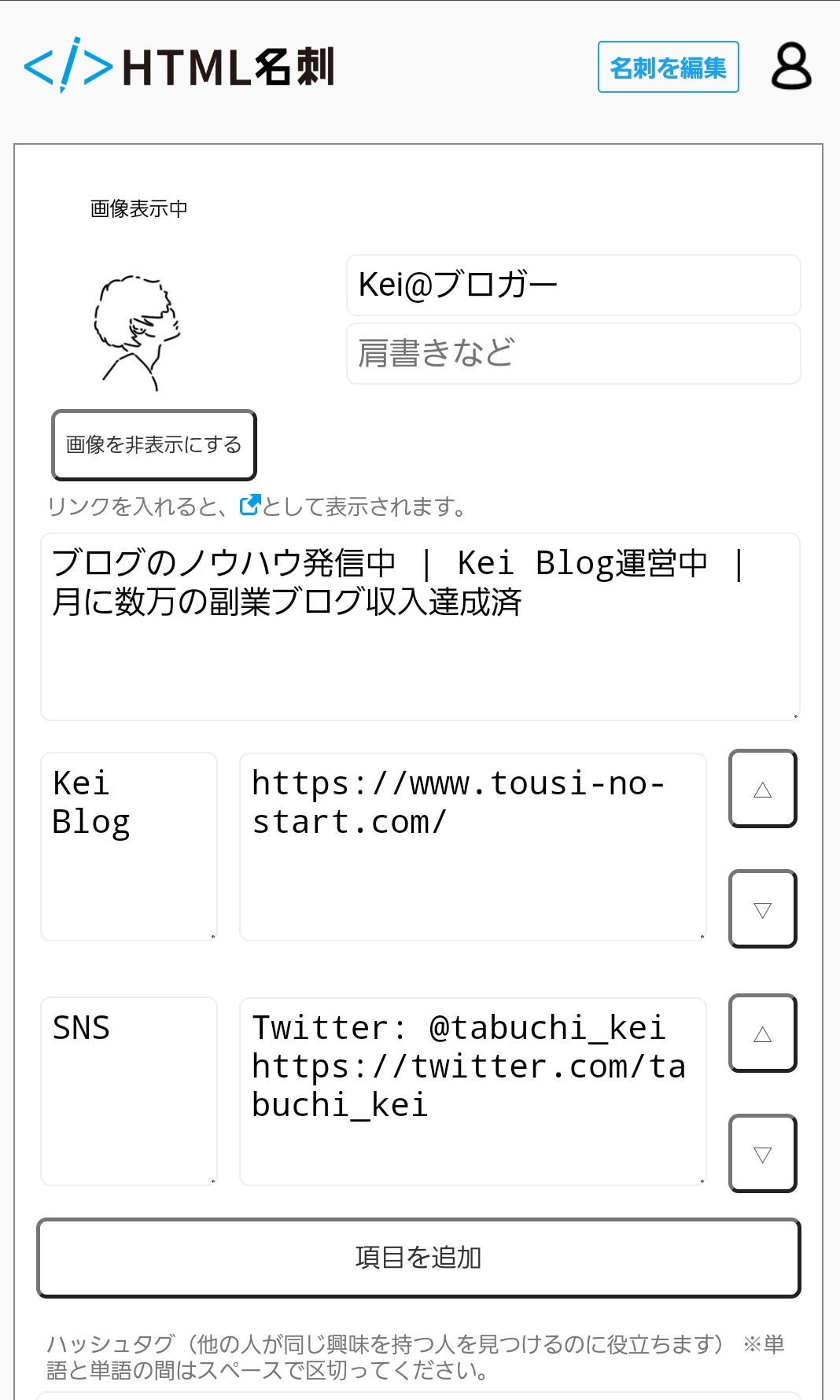
HTML名刺のサイトに戻ったら、「名刺を編集」を選択します。

すると、編集画面に移るので、あとは必要事項を入力するだけです。

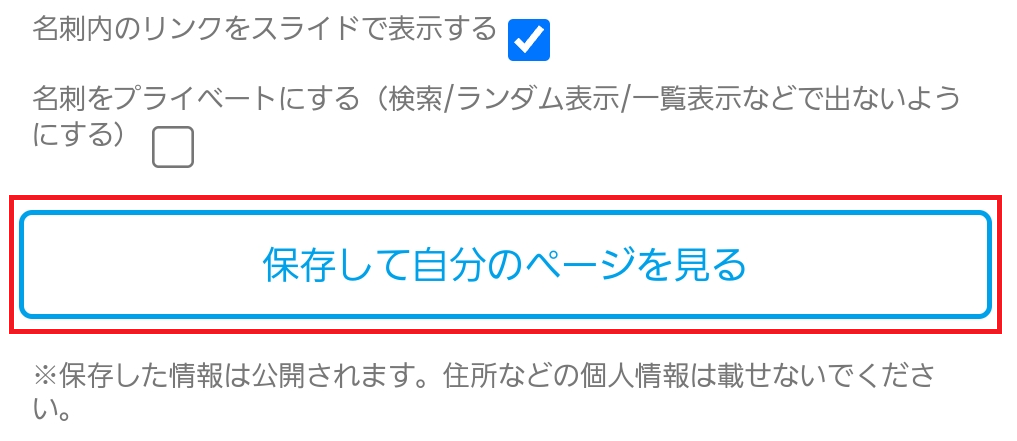
すべて入力したら、画面を下にスクロールしていき「保存して自分のページを見る」のボタンをクリックします。

以上で作業終了です。

これで被リンク獲得&名刺完成です。
まとめ:HTML名刺はやったほうがいい

ブログ立ち上げ初期は、そもそもブログ自体を見てもらえないので、なかなか被リンクを得られません。
しかし、HTML名刺をつくればてっとり早く被リンクを得ることができます。
HTML名刺をつくることにリスクやデメリットがないので、とりあえずやってみることをおすすめします。
以上、HTML名刺で被リンクを得る方法についてでした。



