

はてなブログからWordPressに移りたいけどどうすればいいの?
僕は以前、はてなブログでこのブログを運営していましたが、デザインをもっとおしゃれにしたいという想いから、WordPressへ移行しました。

その際、めちゃくちゃ大変で時間がかかりました。
そこで、この記事は「はてなブログからWordPressへスムーズに移行する方法」を、画像付きでわかりやすく解説していきます。
この記事通りに進めていけば、少し時間はかかるものの、確実で安全にWordPressへ移行できます。
この記事は、「はてなブログPro」(有料版)で、「お名前.com」を使って運営をしていた人向けの記事になります。はてなブログ無料版のドメインに対応した内容にはなっていません。はてなブログ無料版を使っている方は、一度「はてなブログPro」(有料版)に契約して独自ドメインを取得するか、新規でWordPressをはじめることをおすすめします。
はてなブログからWordPressへの移行方法【手順】
少し大変な作業にはなりますが、作業自体は簡単です。
今から行う作業は次のようになっています。
- はてなブログからデータをエクスポート
- レンタルサーバー〔ConoHa WING〕に申し込む
- ConoHa WINGでテストサイトを作成
- はてなブログのデータをテストサイトにインポート
- 新サイト用のドメインの設定
- 新サイトにはてなブログの独自ドメインを設定
- テストサイトから新サイトにWordPressのデータをかんたん移行
- テストサイトの削除
- はてなブログを非公開
僕がWordPressへ移行した際、数分サイトが表示されない時間がありました。
そのため、すでにアクセス数が多いサイトであれば、アクセス数の少ない深夜などに移行の作業を行うのがおすすめです。
また、画像データは「はてなフォトライフ」から引用するため、はてなブログのアカウントは削除しないようにしてください。
では、順に説明していきます。
➀はてなブログからデータをエクスポート
引っ越し作業のために、まず現在のはてなブログのデータをエクスポート(ダウンロード)します。
引っ越しに必要なデータをまとめておく作業です。
まずは、はてなブログにログインして「設定」→「詳細設定」をクリックしてください。

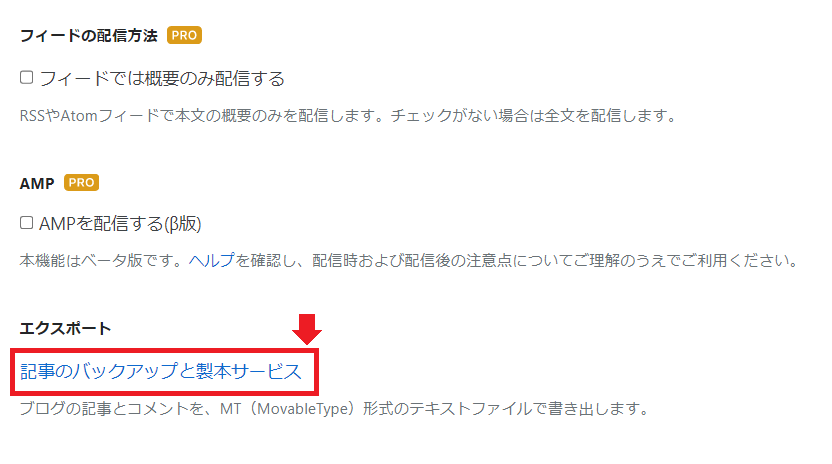
下にスクロールしていくと、エクスポートの項目があります。
「記事のバックアップと製本サービス」をクリックしてください。

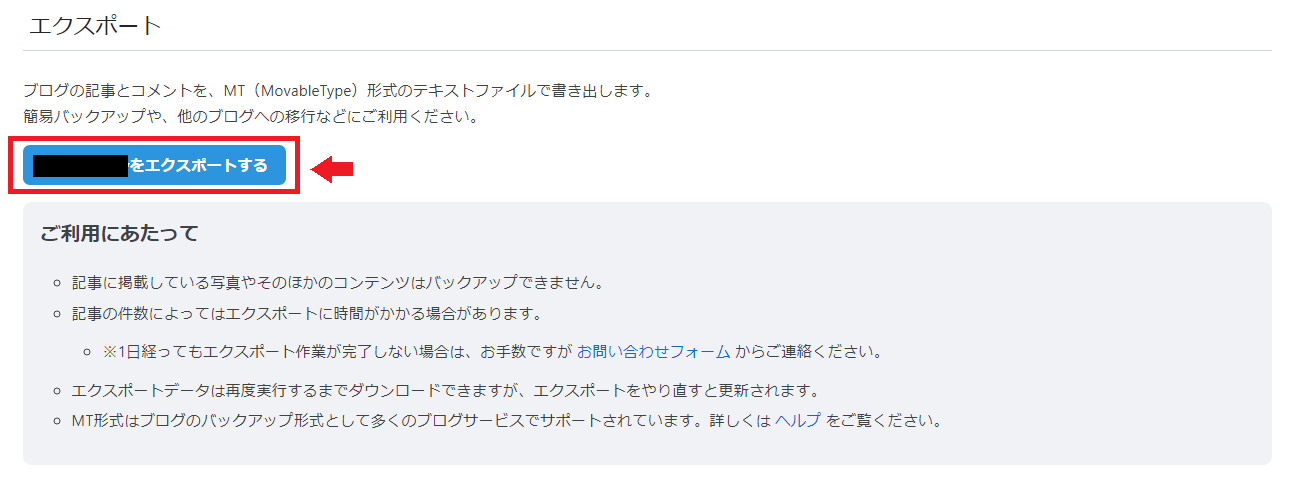
画面が移ったら、「(ブログ名)をエクスポートする」をクリックしてください。

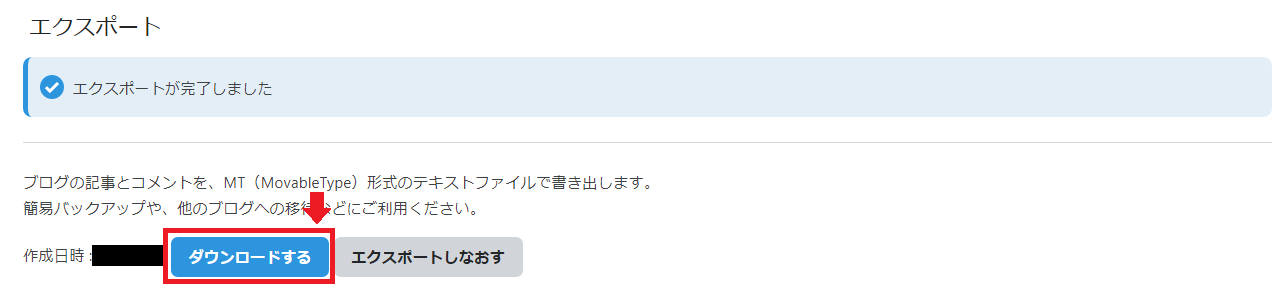
エクスポートが完了すると、「ダウンロードする」というボタンが押せるようになります。
このボタンをクリックして、ダウンロードしてください。

これで、はてなブログのブログデータをダウンロードすることができました。
次は、引っ越し先のサーバーを契約します。
②レンタルサーバー〔ConoHa WING〕に申し込む
続いて、レンタルサーバーの契約をします。
レンタルサーバーはいくつか種類がありますが、僕は「ConoHa WING」をおすすめしています。
「安い」「ハイスペック」「サイトデザインが整っていて操作しやすい」「運営元が大手のGOMグループで安心できる」というのがおすすめの理由です。
では、契約に進んでいきます。

スマホとクレジットカードを手元に準備しておくと、この後の流れがスムーズです。
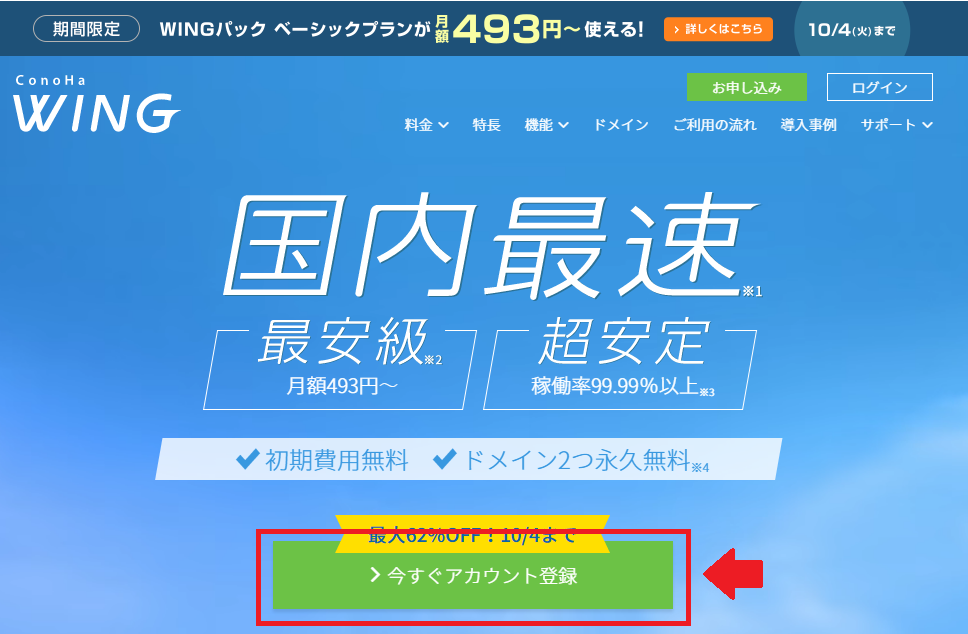
まずは、下のボタンからConoHa WINGにアクセスします。
「>今すぐアカウント登録」をクリックしてください。

ページがとんだら、左側の「初めてご利用の方」の「メールアドレス」を入力し、「パスワード」を決めてください。(パスワードは今後も必要になるため覚えておいてください)

「メールアドレス」と「パスワード」を入力したら、「次へ」をクリックしてください。
次は、サーバーの契約プランの選択です。
以下の点に気をつけてください。
- 料金タイプは「通常料金」を選択(WINGパックと間違えないように注意)
- プランは「ベーシック」を選択(ほとんどの人がこのプランで充分)
- 初期ドメインは適当な文字列を入力でOK(新ブログとは関係ないが後でテスト用に使用)
- 「次へ」ボタンをクリック


「WINGパック」は、もう独自ドメインをもっている人には関係ないので「通常料金」で。また、月間アクセス数100万PV以下ならベーシックプランで問題なしです。
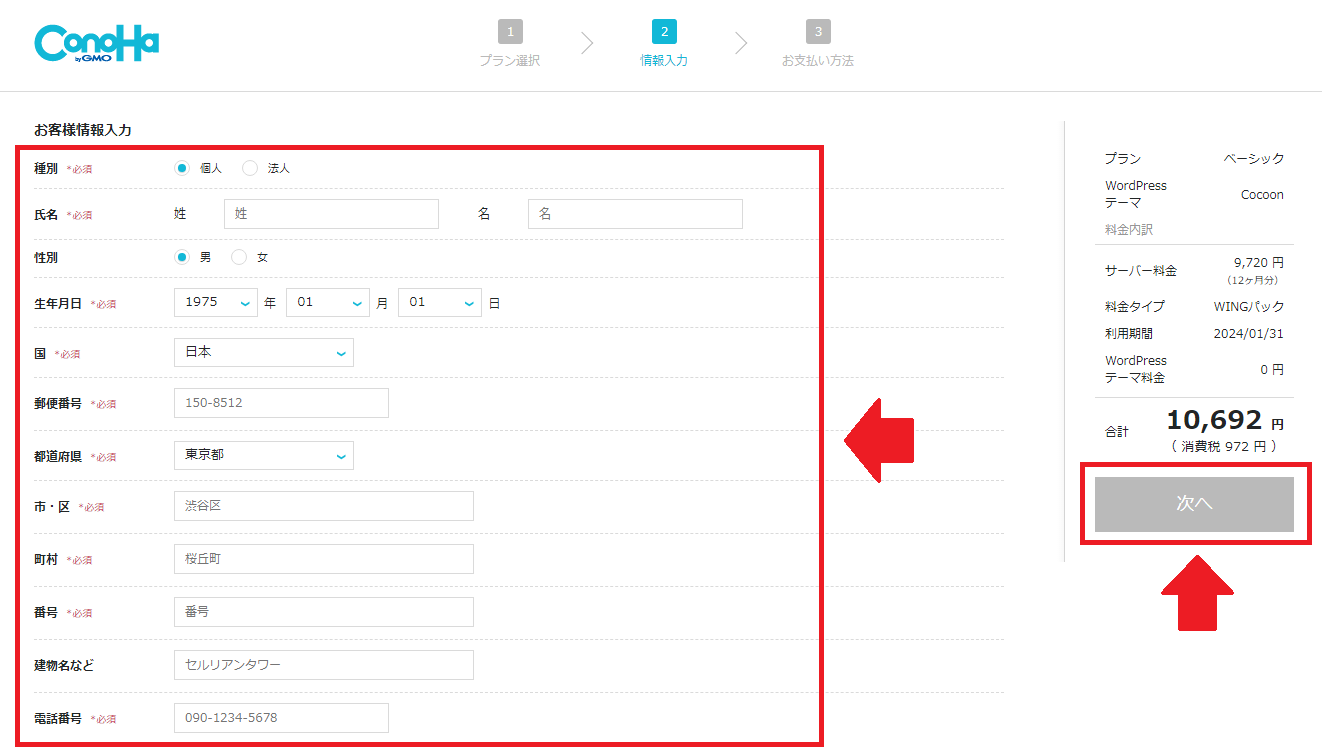
次は、お客様情報入力画面に移るので、必要事項を入力したら、「次へ」をクリックしてください。

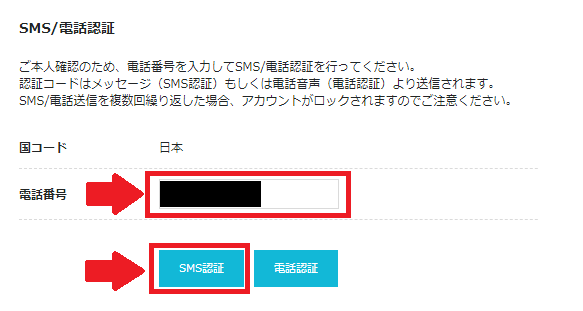
次は、SMS認証です。
SMS認証とは、電話番号を使った本人確認のことです。

スマホの電話番号を入力後、「SMS認証」をクリックしてください。
その後、ポップアップ画面が表れるので、スマホに送られてきた認証コード(数字)を入力してください。
認証コード入力後は、お支払方法を選択できるようになります。
支払い方法は、いくつかありますが、おすすめは「クレジットカード」払いです。
クレジットカード払いにしておけば、サーバー費用の払い忘れがなく便利なためです。
「クレジットカード/ConoHaチャージ」を選択し、「クレジットカード」をクリックして、クレジットカードの「名義」「カード番号」「有効期限」「セキュリティーコード」を入力してください。

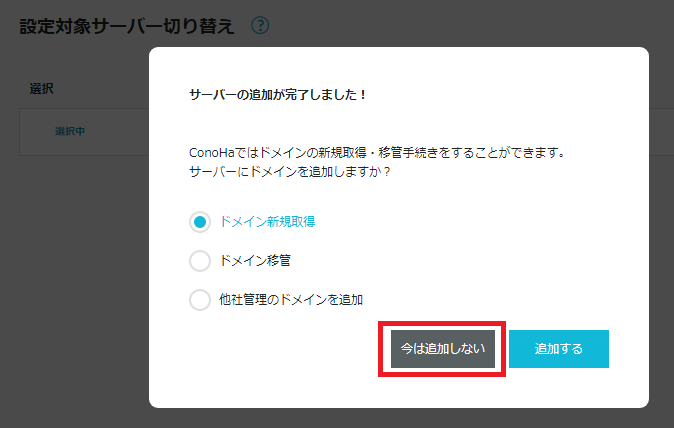
下の方へスクロールし、「追加」をクリックすると、ポップアップが出てきます。

今回はサバ―移行を行うだけなので、「今は追加しない」をクリックしてください。
これでConoHa WINGの契約は終了です。
次は、引っ越し先のWordPressの作成です。

まだもう少し作業が続きますが、がんばってください!作業終了後は、理想のデザインが作れるWordPressが待っています!
③ConoHa WINGでテストサイトを作成
次に、ConoHa WINGでテストサイトを作成します。
契約したConoHa WINGの「初期ドメイン」にWordPressをインストールしていきます。
以下が今から行う作業の流れです。
- 初期ドメインに引っ越し後のブログを作る
- 表示してみて問題がないか確認する
- 問題がなければ独自ドメインにそのWordPressのデータを入れる

よくわからないという人も、とりあえず手順通り進めていけばOKです!
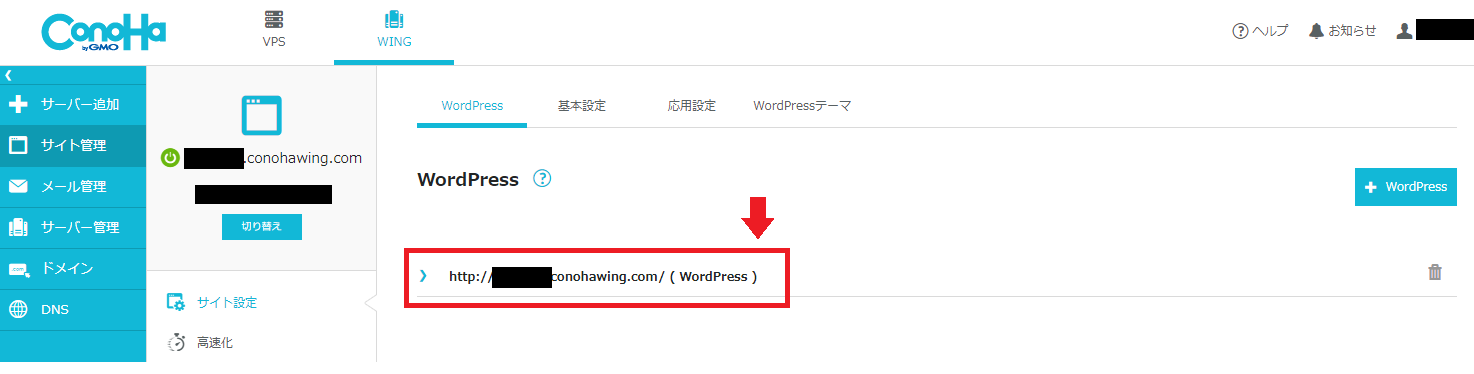
ConoHa WINGにログインして、WordPressのインストール画面をひらきます。

「サイト管理」→「サイト設定」→「+WordPress」の順でクリックしてください。
続いて、WordPressのインストールに必要な情報を入力するページに移ります。

少しわかりにくい項目があるので、次の注意点を見ながら入力してください。
- 「新規インストール」を選択
- 「バージョン」は数字の大きい方(最新のもの)を選択
- 「URL」は空欄でOK
- 「サイト名」はブログの名前を入力(後から変更可能)
- 「メールアドレス」を入力
- 「ユーザー名」を入力(本名じゃなくてもOK)
- WordPressの「パスワード」を決めて入力
- 「データベース」のデータベース名とユーザー名はそのままでOK
- 「データベース」のパスワードを決めて入力
- 「コントロールパネルプラグイン」と「自動キャッシュクリアプラグイン」はそのままでOK(インストールするにチェック)
- 「保存」をクリック
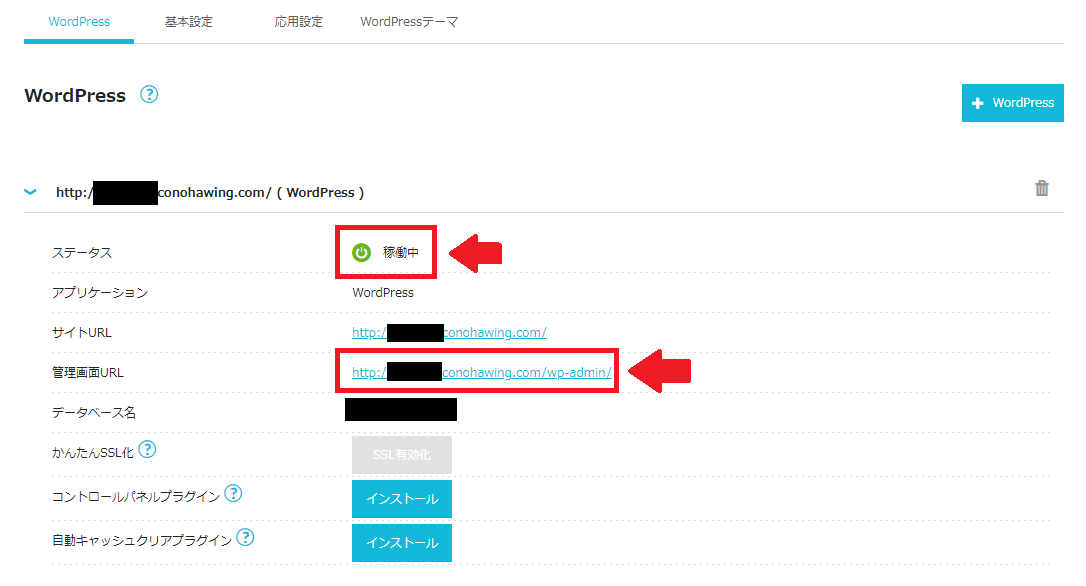
次に、管理画面から今設定したサイトを選択します。

すると、ステータスに「構築中」と表示されたのち、「稼働中」と表示されるようになります。

「稼働中」になったのを確認したら、「管理画面URL」をクリックしてWordPressの管理画面を開いてください。

ここに先ほど決めた「ユーザー名」(もしくはメールアドレス)、先ほど決めた「パスワード」を入力し、「ログイン」ボタンをクリックしてください。
これで、WordPressの管理画面に入ることができます。
次は、このサイトをGoogleに認識させないようにする設定を行います。
このまま新ブログ作成の作業をすすめると、はてなブログと同じサイトが2つできてしまうためです。
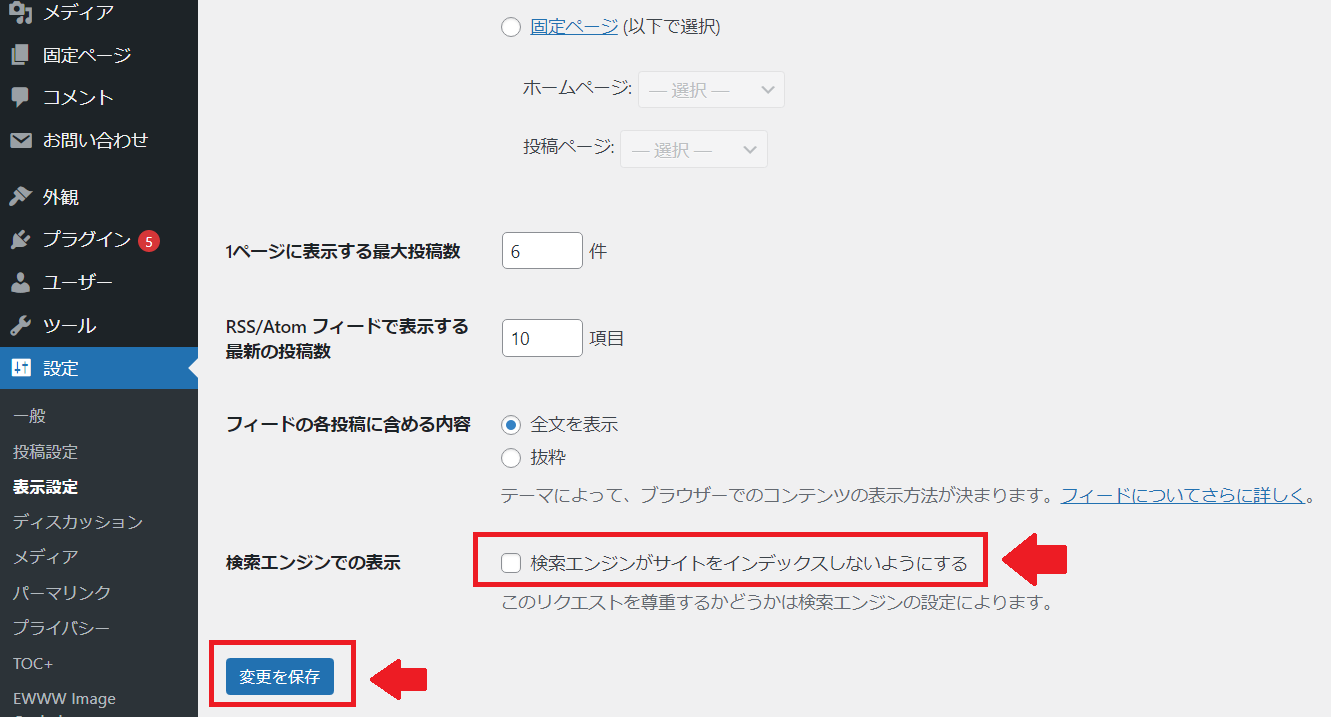
ではまず、「設定」を選択します。

その後、画面をスクロールして「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」にチェックマークを付けます。
チェックを入れたら、「変更を保存」を忘れないようにクリックしてください。
これで、このサイトがGoogleに認識されなくなりました。
次に、パーマリンクの設定をはてなブログの記事URLと同じにする作業を行います。
「設定」→「パーマリンク」を選択し、「カスタム構造」をクリックしてください。

カスタム構造の空白部分を埋めるのですが、ここは、はてなブログの設定によって入力する内容が変わります。
- はてなブログの記事URLを日付に設定している人(特に何も設定していない人)⇒「/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%」と入力
- はてなブログの記事URLをタイトルにしている人(毎回自分で設定している人)⇒「/entry/%postname%」と入力
最後に「変更を保存」をクリックしてください。
次は、この仮ブログにはてなブログの記事データを入れて、動作チェックをします。
④はてなブログのデータをテストサイトにインポート
はてなブログのデータを、今つくった仮のWordPressブログ(テストサイト)に移行させます。
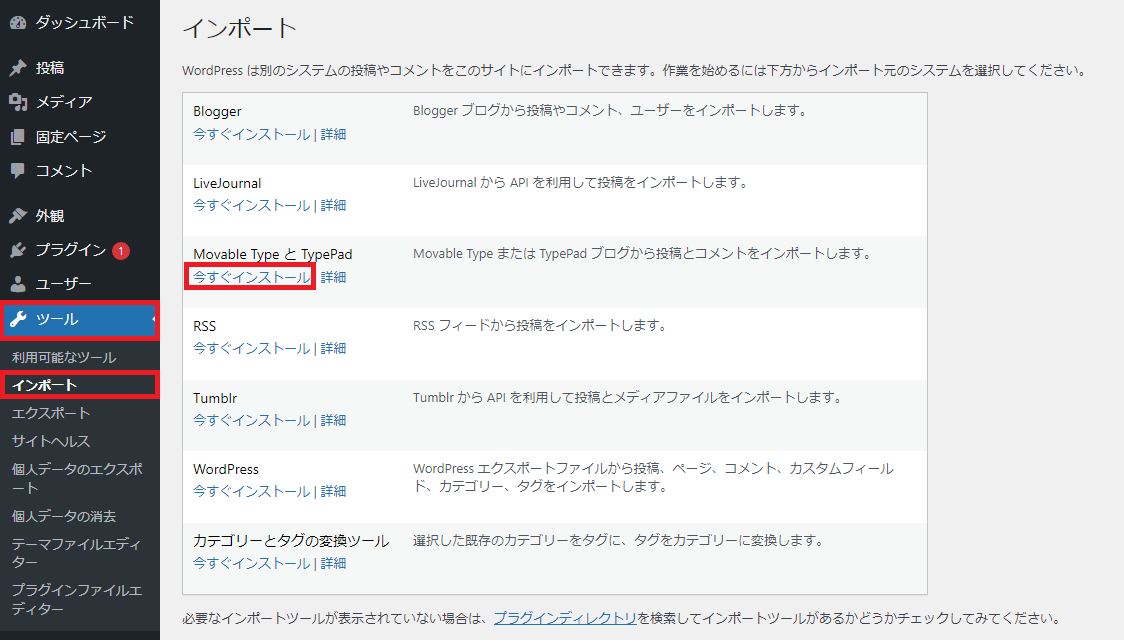
WordPressの「ツール」→「インポート」を選択してください。

インポート画面が表示されたら、「Movable Type とTypePad」の項目の「今すぐインストール」をクリックしてください。
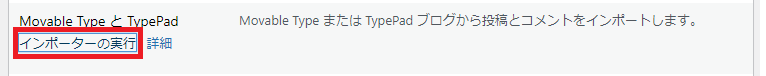
その後、「インポーターの実行」と表示されたら、再度クリックしてください。

その後、「ファイルを選択」をクリックして、手順➀のはてなブログからダウンロードしたエクスポートファイルを選択してください。

ファイルを選択した後は、「ファイルをアップロードしてインポート」のボタンがクリックできるようになります。
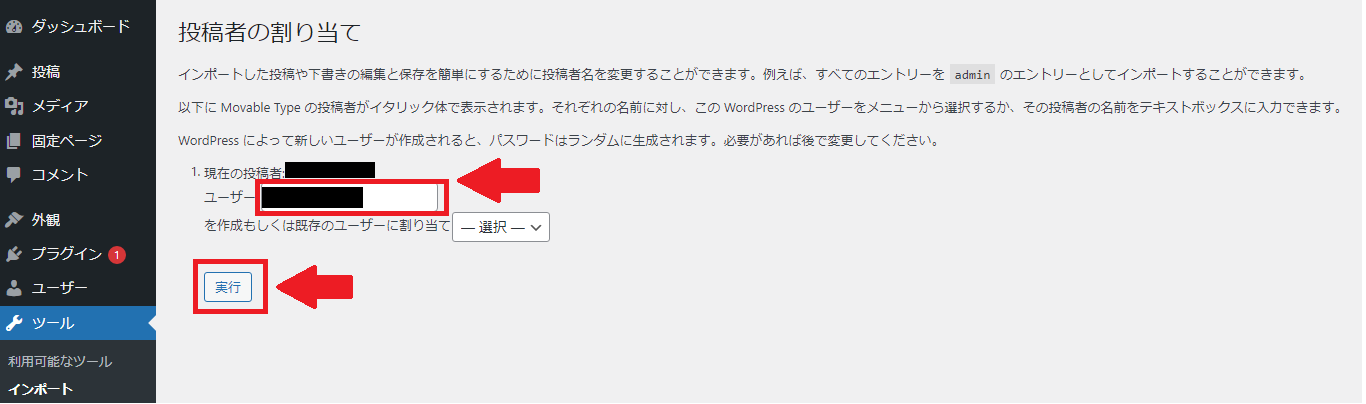
クリック後は、投稿者の割り当てという画面になるので、「実行」ボタンをクリックしてください。
このとき、ユーザー名を変更したい場合は、「ユーザー」の部分を変更してください。

これで、記事のインポートが終わりました。
左のメニューの「投稿」を選択すると、はてなブログの記事がWordPressに入っていることが確認できます。

「Hello world!」という記事は、サンプルとして入っている記事なので、クリックして「ゴミ箱に入れる」を選択して削除してください。
次は、ドメインの設定です。
⑤新サイト用のドメインの設定
ドメインのDNS設定をConoHa WINGの情報に変更します。

これもよくわからないとい人は手順通りに進んでいくだけでOKです!
まず、「お名前.com Navi」にログインしてください。
ログインはこちら→お名前.com Navi

上記画面で、「お名前ID(会員ID)」とパスワードを入力して、「ログイン」をクリックしてください。
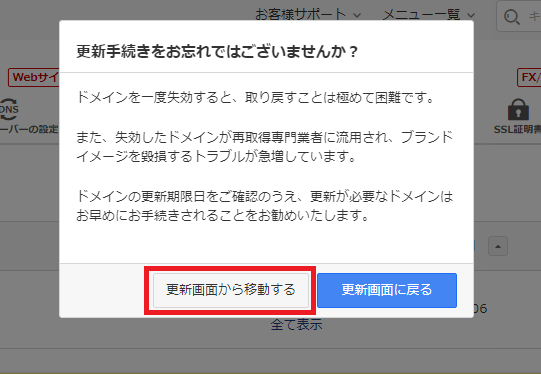
ログイン後、ポップアップ画面が出ます。

「更新画面から移動する」のボタンをクリックします。
次に、メニューバーの「ネームサーバーの設定」を選択し、さらにその中の「ネームサーバーの設定」をクリックしてください。

下のようにネームサーバーの変更のページが表示されたら、はてなブログで使用しているドメインにチェックマークを付け、「他のネームサーバーを利用」を選択してください。

その後、画面を下にスクロールすると、下図のような「ネームサーバー情報を入力」という項目がでてきます。

「ネームサーバー情報を入力」の欄には以下のように入力してください。
- 「1プライマリネームサーバー」⇒ ns-a1.conoha.io
- 「2セカンダリネームサーバー」⇒ ns-a2.conoha.io
入力後は「確認画面へ進む」をクリックしてください。
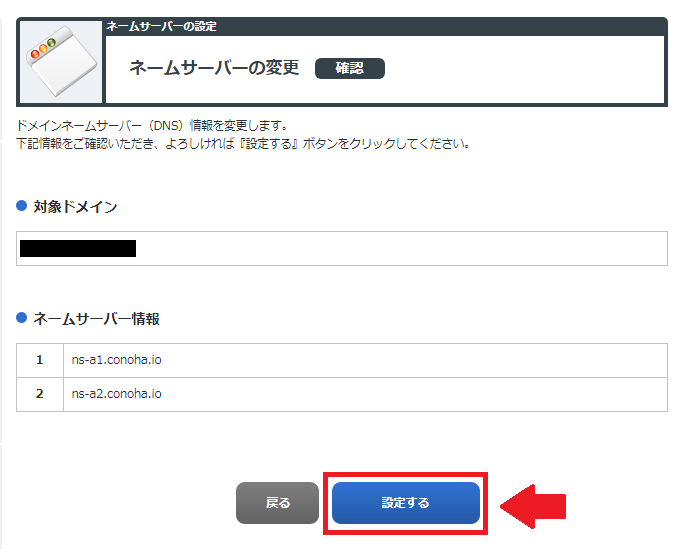
クリック後に、下のような画面が表示されるので、「設定する」のボタンを忘れないようにしてください。

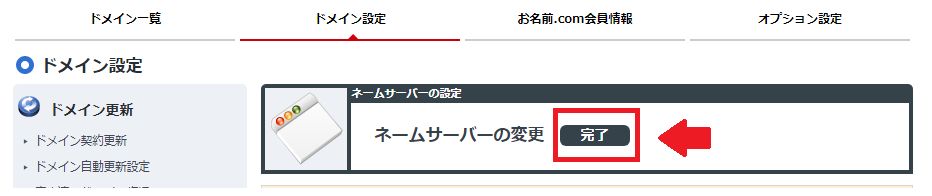
最後に、ネームサーバーの変更の横に「完了」と表示されているのを確認できたら、ドメイン側のネームサーバーの変更は完了です!

では、次にConoHa WINGに独自ドメインを設定します。
この間サイトが表示されないので放置しないようにしてください。
⑥新サイトにはてなブログの独自ドメインを設定
新サイトに、はてなブログの独自ドメインを設定していきます。
まず、ConoHa WINGに再度ログインしてください。

ログイン後、上の画像のように「サーバー管理」→「ドメイン」を選択し、「+ドメイン」をクリックしてください。
下のような画面に切り替わるので、「独自ドメインを追加」を選択し、その下の「ドメインを入力してください」の欄に、ご自身の独自ドメインを入力します。このとき、「https://www.」の部分は入力せず、「〇〇.com」の部分だけ入力すればOKです。
その後、「利用する」を選択し、「保存」ボタンをクリックしてください。

しばらくすると、下の画像のように、新しく設定した独自ドメインのステータスが「稼働中」になります。

これで、新サイトの独自ドメインを設定できました。
次は、WordPressの設定です。

あと少しです。がんばってください!
⑦テストサイトから新サイトにWordPressのデータをかんたん移行
今から行う作業は、「テスト用に作って記事が入っているブログ」から「自分の独自ドメインを反映させた新ブログ」にデータを移行します。
移行方法は、「かんたん移行」という機能があるので、名前の通りかんたんに行えます。
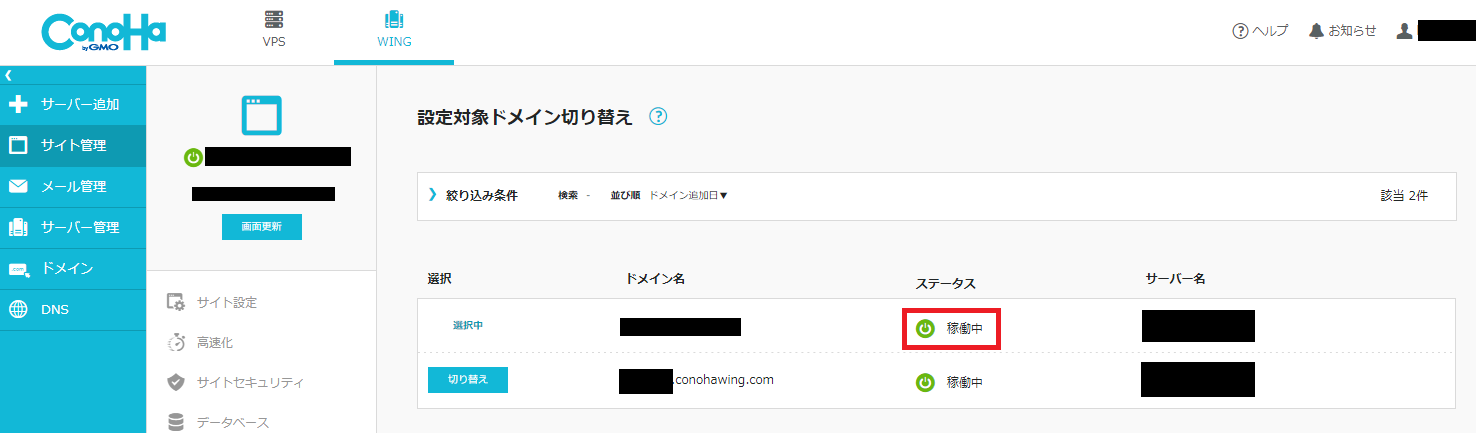
では、ConoHa WINGの「サイト管理」の「サイト設定」を選択してください。

上記の画面になったら、③の部分が先ほど設定した、独自ドメインになっているか確認してください。
もし、独自ドメインではなく、テストサイトでつくったドメインになっている場合は、④の「切り替え」ボタンをクリックして、独自ドメインの切り替えてください。
すでに、③が独自ドメインになっている場合は、切り替えの必要はありません。
③が独自ドメインになっていることを確認できたら、⑤の「+WordPress」をクリックしてください。
下の画面に切り替わったら、必要事項を入力していきます。

以下のように入力してください。
- 「かんたん移行」を選択
- 「テスト移行」は「利用しない」を選択
- 「バージョン」は数字の大きい方(最新のもの)を選択
- 「移行元URL」はConoHa WINGの初期ドメインを入力(テスト用につくった最初のドメイン)
- 「サイトURL」は「wwwあり」を選択
- 空欄でOK
- 「移行元ユーザー名」はWordPressのユーザー名を入力
- 「移行元パスワード」はWordPressのパスワードを入力
- そのままでOK
- データベースパスワードを入力
- 「コントロールパネルプラグイン」と「自動キャッシュクリアプラグイン」はそのままでOK(インストールするにチェック)
- 「保存」をクリック
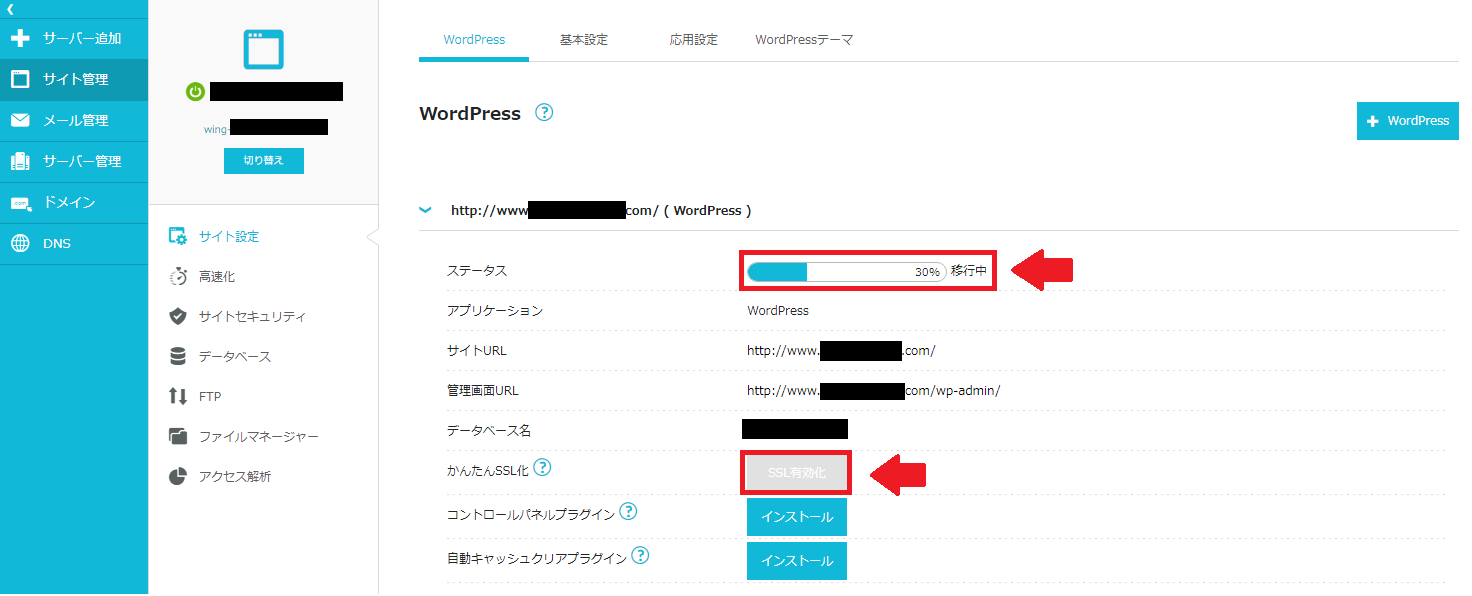
入力を保存後は、下のように移行作業が開始されます。

「ステータス」が100%になると、「移行中」が「完了」に変わります。
すると、「かんたんSSL化」の「SSL有効化」のボタンがクリックできるようになるため、ここを押してください。
これで、SSL化が完了し、サイトにアクセスできるようになります。
自分のURLを検索し、アクセスしてちゃんと表示されていれば移行完了です!
これで、引っ越し自体は終わりですが、テストサイトとはてなブログの後片付けが残っています。

残りは後片付けです。あと少しがんばってください!
⑧テストサイトの削除
移行が完了したので、テストでつくったサイトを削除します。
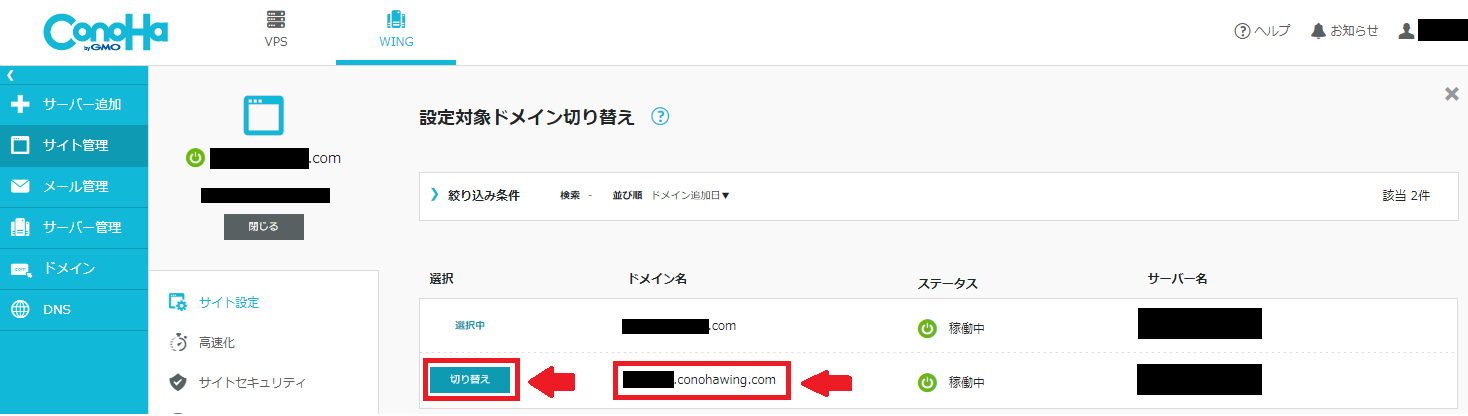
ConoHa WINGの「サイト管理」→「サイト設定」を選択し、「切り替え」ボタンをクリックしてください。

すると、下の画像の画面になるので、「切り替え」ボタンをクリックして初期ドメインに切り替えます。

切り替え後、下の画像の①が初期ドメインになっているかを確認してください。

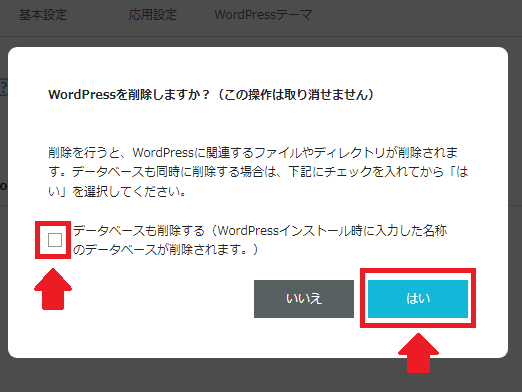
確認後、②の「ゴミ箱マーク」をクリックし、テストサイトを削除します。
下のようにポップアップがあらわれるので、「データベースも削除する」にチェックを入れ、「はい」ボタンをクリックしてください。

これで、初期ドメインのテストサイトを削除することができました。
最後に、はてなブログの方のお片付けです。
⑨はてなブログを非公開
はてなブログを非公開にして終わります。
今、ネット上に記事が2つある状態になってしまっているためです。
では、はてなブログにログインして、「設定」→「公開設定」を選択してください。

上の画面になったら、「自分のみ」を選択してください。
その後、下までスクロールして「変更する」ボタンのクリックを忘れないようにしてください。

次は、最後にもう一度WordPressにログインし、「設定」→「表示設定」を選択し、「検索エンジンがサイトをインデックスしないようにする」についているチェックを外してください。

「変更を保存」を忘れないようにクリックしてください。
以上でブログの引っ越し作業は終了です。

本当におつかれさまでした!
引っ越し作業は終了ですが、WordPressのデザインをおしゃれに変えたい人はこの先も読んでください。
WordPressをおしゃれなデザインにして楽しむ
引っ越し作業ほんとうにおつかれさまです。

ここからは、WordPressをおしゃれにするのに必要な「テーマ」についてです。
今のWordPressの状態は、デフォルトのテーマであるため、非常に簡素なデザインになっています。
そこで、数あるテーマの中から自分の好みのものをインストールして、ブログのデザインを整えてください。
どんなテーマがいいかは、好みが分かれるところですが、僕は「AFFINGER6」が断然おすすめです。

「AFFINGER6」は、以下のメリットがあります。
AFFINGER6 メリット
- デザインが見やすくおしゃれ
- SEO対策に効果的な機能が豊富
- 収益化に効果的な機能が豊富
僕のこのブログも「AFFINGER6」を利用しています。
使用した感想は、「大満足!」です。
SEO的にも収益的にも、「AFFINGER6」を利用する前とは比べ物にならないくらいよくなっており、なんでもっと早く導入しなかったんだろうと思うくらいです。
「AFFINGER6」のメリットについては、以下の記事でもう少し詳しく解説しているので、時間のあるときに読んでみてください。
では、次に、デメリットについてです。
AFFINGER6 デメリット
- 14,800円かかる
やはり、高機能なテーマなのでそれなりにお金がかかります。
しかし、WordPressのテーマはこれくらいの価格帯のものが多く、他にも有名なテーマである「SWELL」は17,600円、「JIN」は14,800円となっており、「AFFINGER6」が特別高いというわけではありません。
また、WordPressのテーマは月々お金がかかるわけではなく、最初に払ってしまえばおしまいなので、初期投資として購入することをおすすめします。
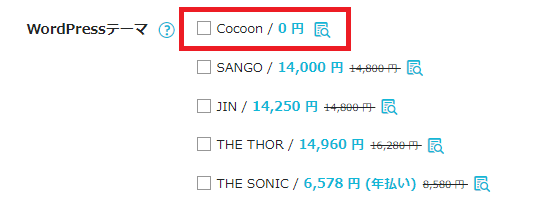
どうしても、高額で手が出ないという場合は、「Cocoon」という無料テーマもあります。
Cocoonは無料なのに「ここまでデザインを整えることができるのか!」と驚くぐらい高い機能性があります。
無料のテーマを使用する場合は、このCocoon一択です。
では、最後に「AFFINGER6」をダウンロードしてアップロードする(WordPressに適応させる)方法を説明します。
AFFINGER6をWordPressに適応させる方法
AFFINGER6をWordPressに適応させるには、以下のステップをふみます。
- AFFINGER6を購入する
- AFFINGER6をWordPressにインストールする
では順に説明していきます。
➀AFFINGER6を購入する
まず、以下のボタンからAFFINGER6のサイトにとんでください。
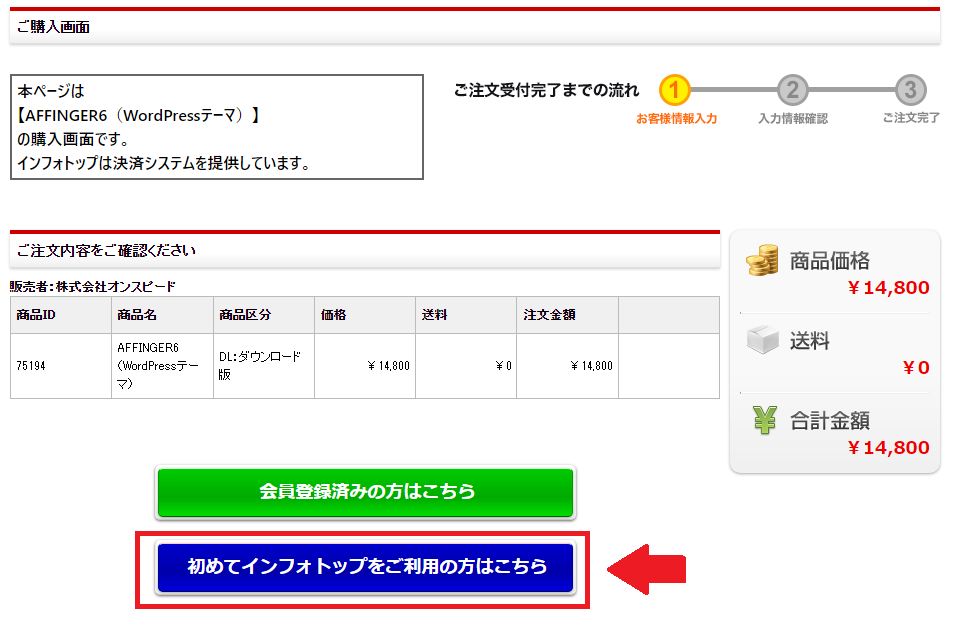
画面を下にスクロールしていくと、下の画像のように「今すぐ手に入れる」というボタンがあるので、クリックします。

次に下の画像の「初めてインフォトップをご利用の方はこちら」のボタンをクリックしてください。

インフォトップは決済システム提供しているので、登録の必要があります。

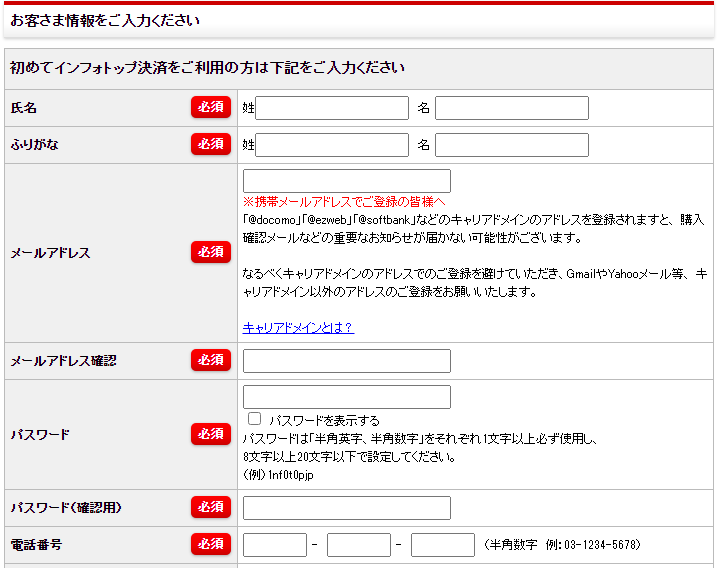
上のような画面になったら必須事項をすべて入力してください。
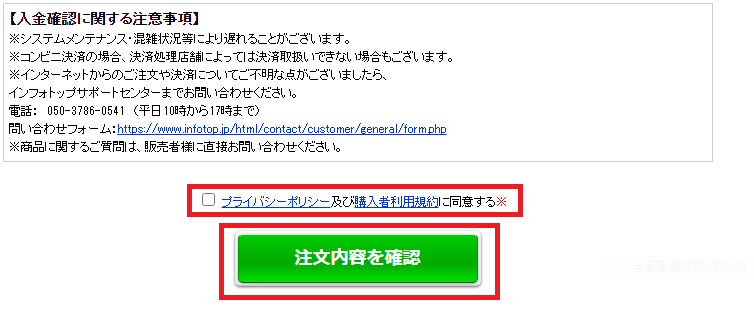
入力後はこのページの下部にある、「プライバシーポリシー及び購入者利用規約に同意する」にチェックをつけ、「注文内容を確認」ボタンを押してください。

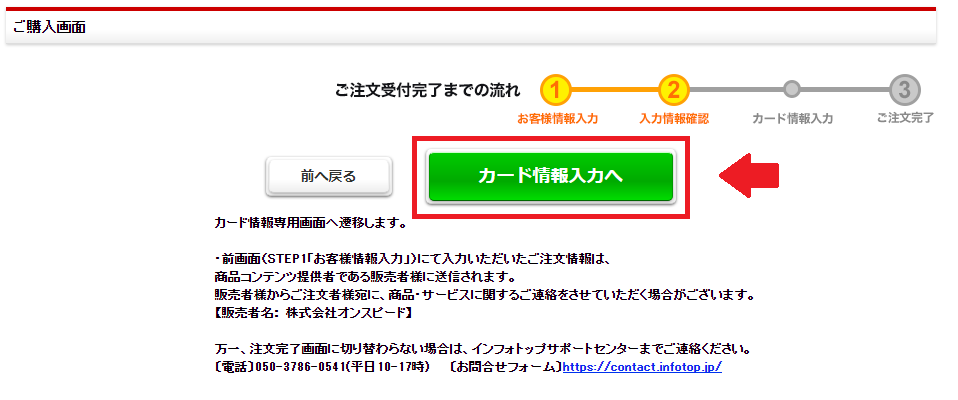
その後、クレジットカード払いを選択した方は、下の画像の「カード情報入力へ」をクリックし、カード情報の入力をしてください。

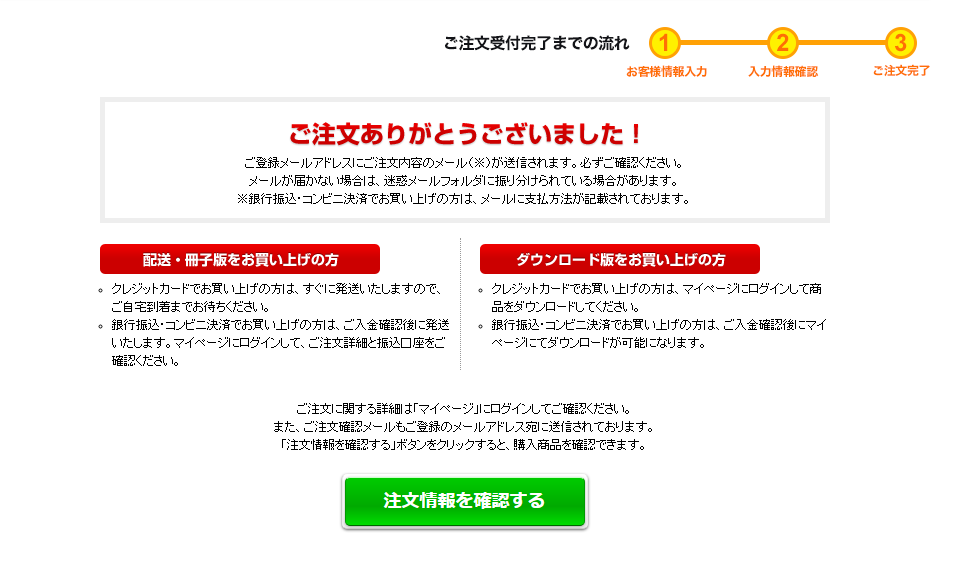
カード情報入力後に「決済実行」をクリックして、下の画像のようになれば無事購入完了です。

では、次にAFFINGER6をWordPressにインストールします。
②AFFINGER6をWordPressにインストールする
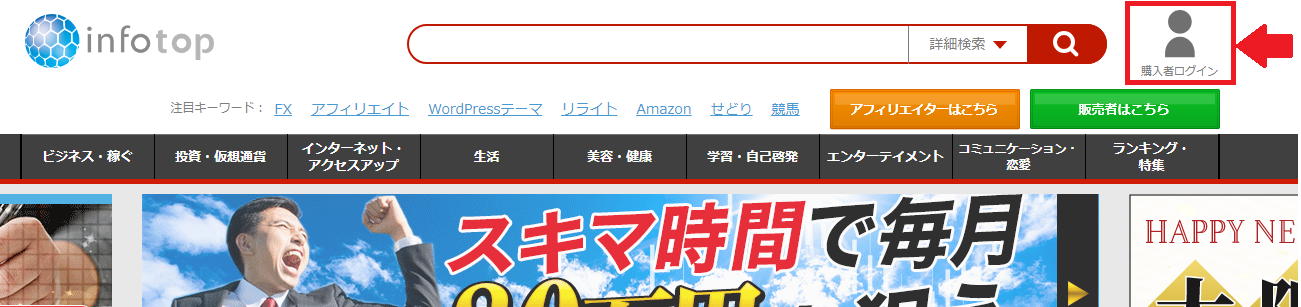
まずは、インフォトップにアクセスし、「購入者ログイン」をクリックしてください。

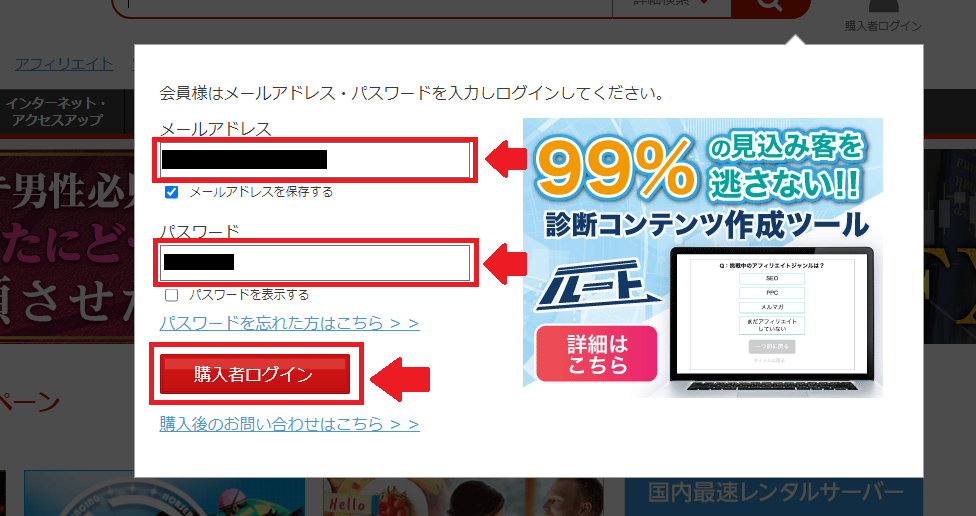
すると、下のようなポップがあらわれるので、「メールアドレス」と「パスワード」を入力し、「購入者ログイン」をクリックしてください。

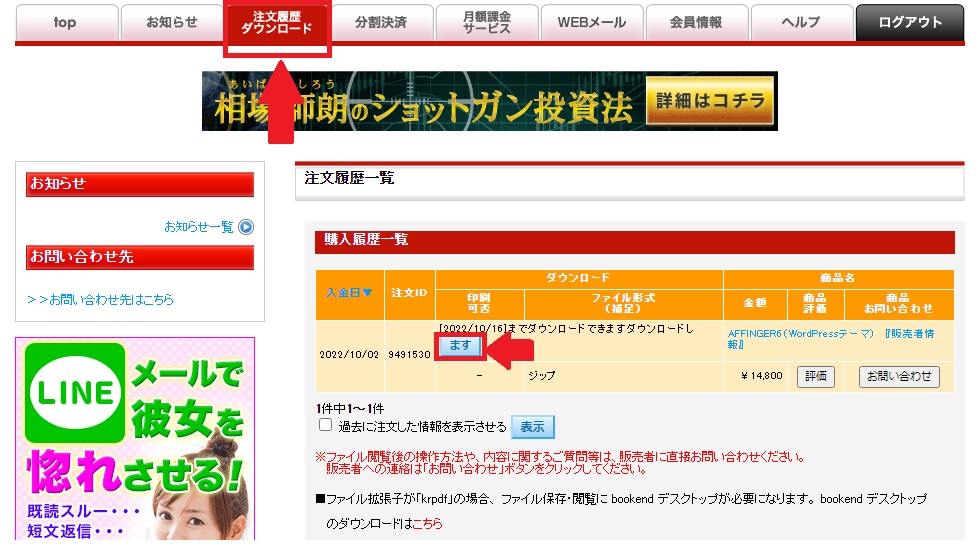
次に、「注文履歴ダウンロード」の「ます」ボタンをクリックしてください。

すると、ご自身のパソコンにAFFINGER6のファイルがダウンロードされます。
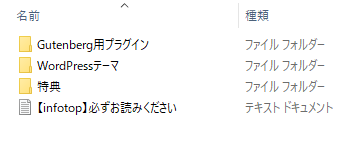
ちなみに、ダウンロードしたファイルを開くと、下の画像のようにいくつかのファイルがあります。

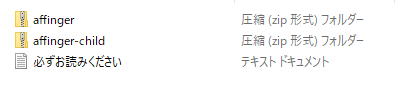
その中の「WordPressテーマ」を開くと、「affinger」と「affinger-child」というファイルが存在します。

これは、「親テーマ」と「子テーマ」と言われるものです。
この2つのテーマを使うことで、テーマがバージョンアップされても、自身が行ってきたカスタマイズがリセットされない仕組みになっています。
よくわからないという方は、とりあえずこのあと行う作業で「子テーマ」を有効にするので、そうすれば「親テーマ」が更新されても自分のサイトのデザインが崩れる心配はないという認識でOKです。

設定方法は今から説明する手順通りに進めれば問題ないので、わからなくても大丈夫です!
では、WordPressに「親テーマ」⇒「子テーマ」の順にインストールしていきましょう。
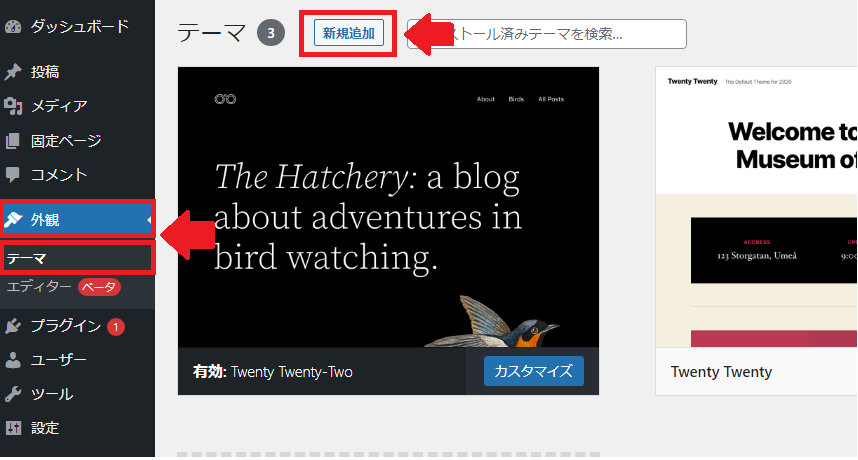
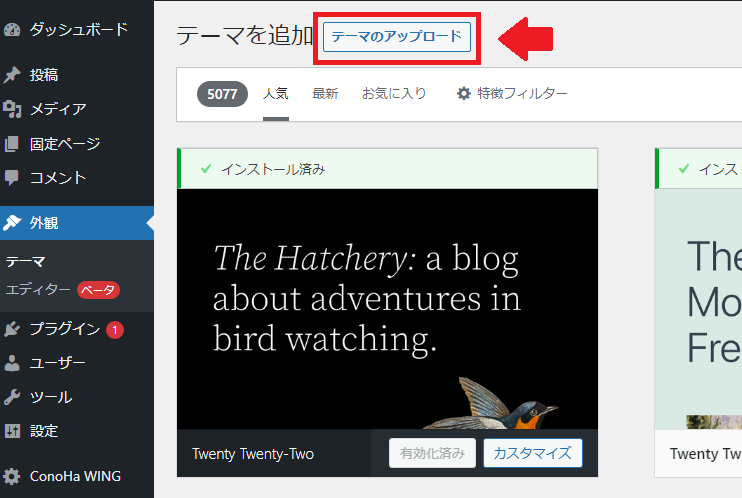
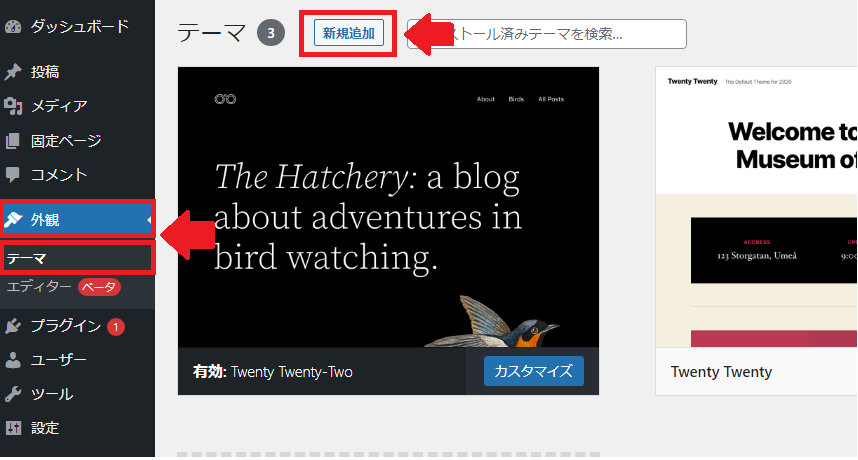
WordPressにログインし、「外観」→「テーマ」を選択し、「新規追加」をクリックしてください。

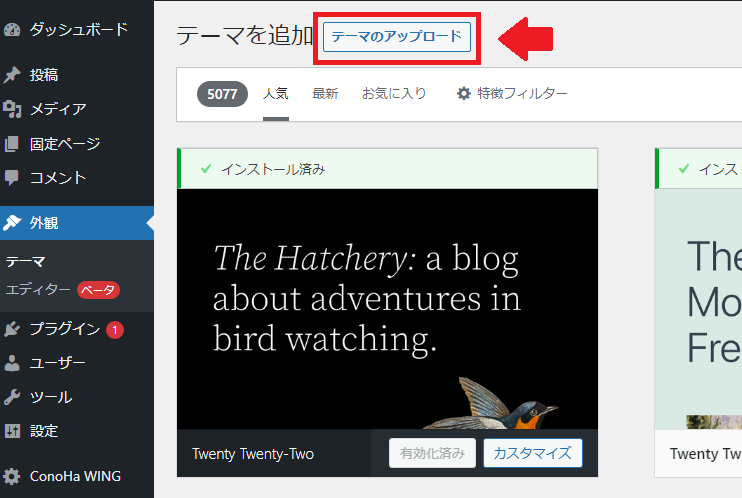
次に、「テーマのアップロード」をクリックしてください。

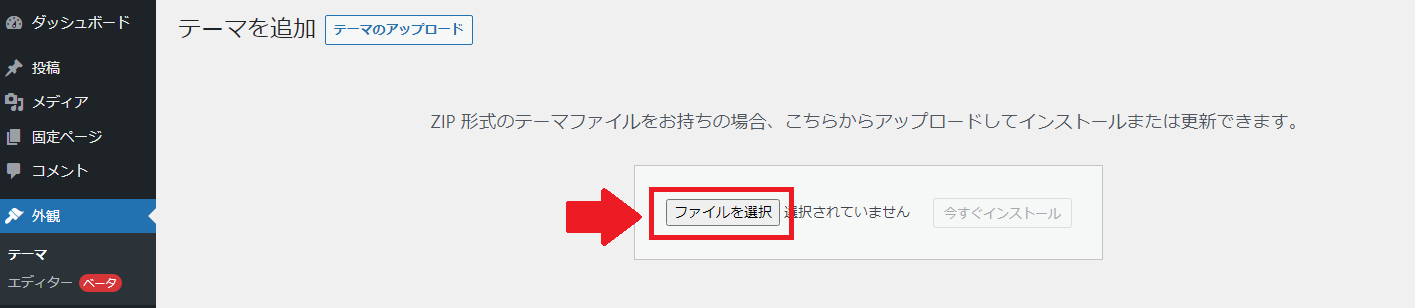
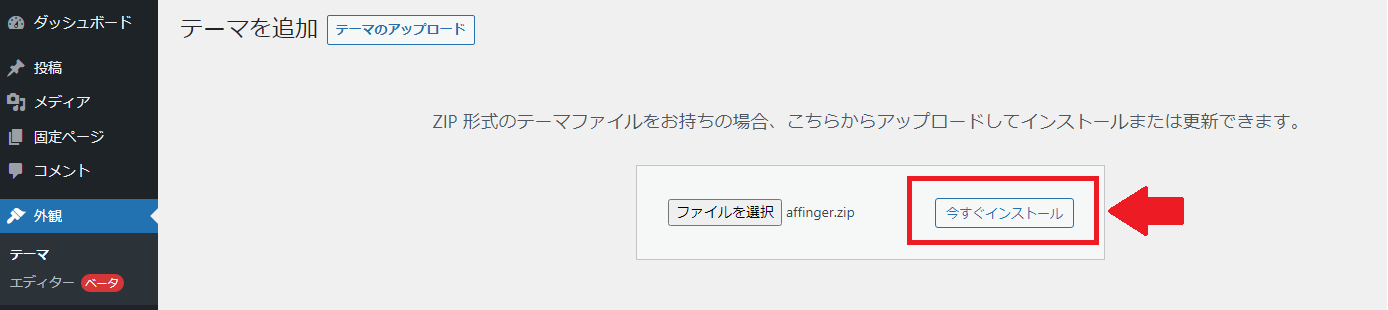
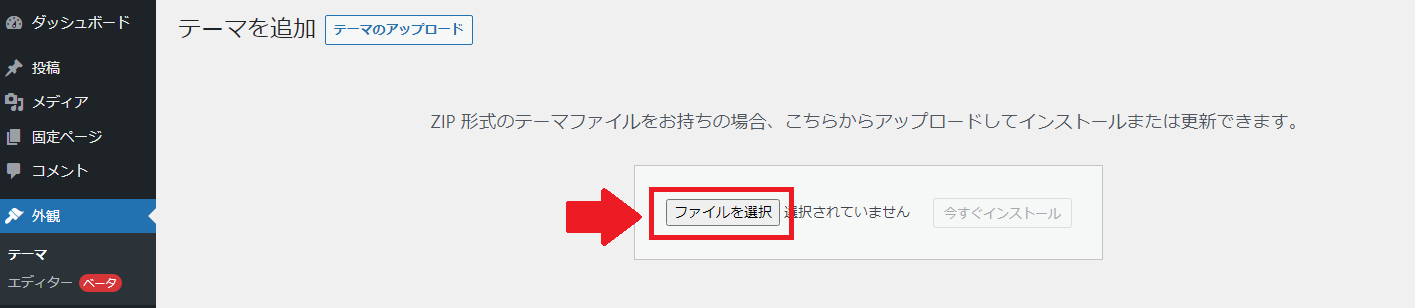
下のような画面になったら、「ファイルを選択」クリックし、先ほどダウンロードした親テーマの「affinger」(「affinger-child」ではないほう)のファイルを選択します。

すると、「今すぐインストール」を押せるようになるので、クリックしてください。

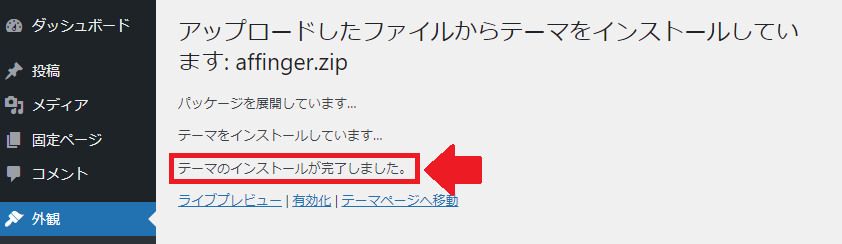
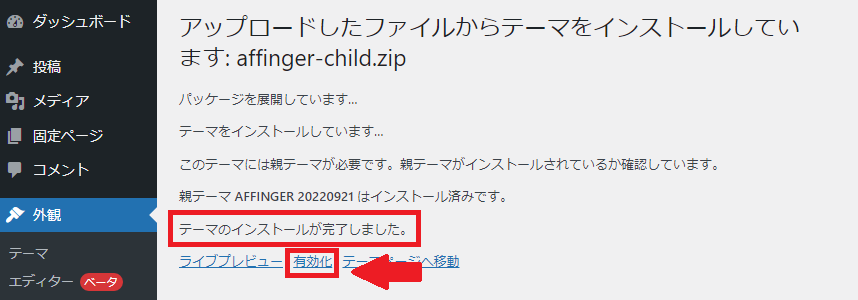
下の画像のように「テーマのインストールが完了しました。」と表示されればOKです。

これで親テーマをインストールできたので、子テーマも同じようにインストールしていきます。
再び「外観」→「テーマ」を選択し、「新規追加」をクリックしてください。

次に、「テーマのアップロード」をクリックしてください。

下のような画面になったら、「ファイルを選択」クリックし、先ほどダウンロードした子テーマの「affinger-child」のファイルを選択します。

すると、上の画像の「今すぐインストール」が押せるようになるので、クリックしてください。
次は、下の画像のように、「テーマのインストールが完了しました。」と出たところで、「有効化」をクリックしてください。

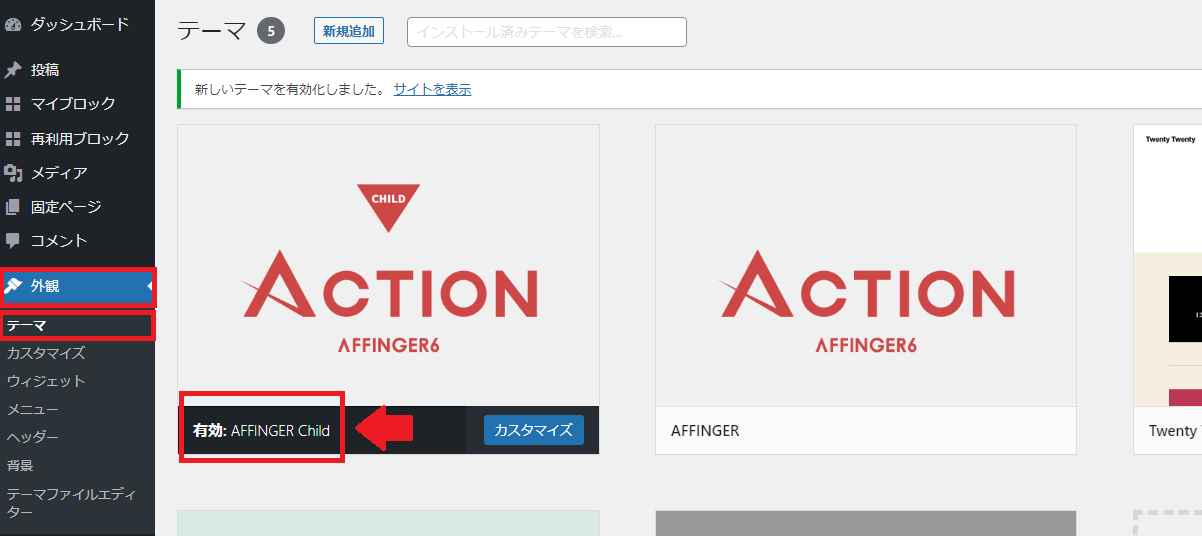
最後に、「外観」→「テーマ」をもう一度選択して、下の画像のように「AFFINGER Child」が「有効」になっていれば設定完了です。

これは、ちゃんと「子テーマ」が有効になっているということです。

以上で、AFFINGER6の設定終了です。本当におつかれさまです!
最後までおつきあいありがとうございました。
あとはAFFINGER6でブログのデザインを思いっきり楽しんでください。




