

WordPressのテーマを「AFFINGER6」にするか迷っているんだけど、本当にいいテーマなの?
「AFFINGER6」は、有名ブロガーが使用していることが多いWordPressテーマです。


SEO対策に強く、デザイン性、機能性に優れているテーマで、僕もこのブログで利用しています。
この記事は、そんな「AFFINGER6」を使ってブログ収益がアップした僕が、「AFFINGER6」のメリット・デメリットを解説し、実際に使ってみた使用感をレビューします。
「AFFINGER6」を使ってみた感想を先に述べておくと...「めちゃくちゃおすすめ!」です。
目次
アフィンガー6のメリット

まずは、AFFINGER6を使った僕が感じたメリットを紹介します。
「AFFINGER6」は、以下のメリットがあります。
AFFINGER6 メリット
- 操作が簡単
- おしゃれにカスタマイズできる
- SEO対策に優れている
- 収益化に効果的な機能が豊富
- 複数サイトでの使用がOK
- 有名テーマのため困ったときの対処法の情報がすぐ得られる
では、1つずつ解説します。
操作が簡単
僕はもともと「はてなブログ」をつかっていたので、AFFINGER6の操作が難しいのではないかという先入観がありました。
しかし、いざ使ってみた感想は「めっちゃ簡単じゃん!」です。
AFFINGER6は、「HTML」や「CSS」などの知識がなくてもデザインを整えることができます。
もしデザインのカスタマイズで困ったとしても、AFFINGER6は利用者が多いので、だいたいの困りごとはネットを調べれば解決します。
そういった意味で安心できるテーマといえます。
おしゃれにカスタマイズできる
AFFINGER6を選んでよかったと思った最大の理由は、とにかくデザイン性に優れているという点です。
「はてなブログ」を利用しているときは、「HTML」や「CSS」を駆使してどれだけがんばっても、自分のなかで80点くらいのデザインになってしまう感じでした。
どうにかもっと自分好みのブログにしたいなと思っているときに、AFFINGER6に出会ったので、ブログ移行をしました。
AFFINGER6に変えてからというもの、ブログデザインを整えるの楽しくて仕方がないです。
AFFINGER6にある機能を一部紹介しておくと、以下のようなものがあります。
まずは、「会話ふきだし機能」です。

こんなふうにアイコンを揺らして強調することもできます。
次は、「リスト機能」です。
- デザインの整ったリストを
- こんなふうに
- チェック+点線で表示させることも可能です
最後に、「カスタムボタン機能」です。
リンクボタンのデザインを自分好みに簡単に変えることができます。
上記のデザイン例はほんの一例です。
他にもたくさんの機能があります。
AFFINGER6なら、Webデザインの素人でも、豊富な機能のおかげでおしゃれなサイトを作ることができます。
SEO対策に優れている
AFFINGER6はSEO対策に強い仕様になっています。
index指定や細かなtitle、メタ設定などSEOに関する設定が豊富に用意されており、あとからSEO系のプラグインをわざわざ導入する必要がありません。
僕のブログも、はてなブログからAFFINGER6に変えた際に、上位表示される記事が各段に増えました。
やはり、上位表示されることは収益に直結するので、収益化という面でもAFFINGER6は非常に優れたテーマといえます。
収益化に効果的な機能が豊富
AFFINGER6でアフィリエイト記事を書いていると、豊富な記事作成パーツがあり、稼ぐことに特化していると感じました。
例えば、下のようなカスタムボタンを、HTMLやCSSの知識なしでかんたんにつくることができます。
思わず押したくなるようなデザインのおかげで、広告のクリック率も上昇しました。
また、AFFINGER6はアフィリエイトに関する細かな設定ができるのも強みです。
そういった細かい設定のおかげで、じわじわとアフィリエイト収入が増えていっています。
複数サイトでの使用がOK
AFFINGER6は、1度購入してダウンロードすれば、複数サイトでの使用が可能となっています。
ブログをはじめたばかりの頃は、複数のブログを運営するつもりはないかもしれません。
しかし、特化ブログで稼げるようになると、1つのブログではなく別ジャンルの複数のブログを運営したくなるものです。
優れたテーマを1度購入すれば、何度も使えるというのは金銭的に大きなメリットです。
有名テーマのため困ったときの対処法の情報がすぐ得られる
これは、ブログを運営していくなかで本当に助かっています。
ブログのデザインを整える際に、AFFINGER6は操作自体は簡単なものの、多機能であるがゆえにどうしてもわからないことがでてきます。
しかし、AFFINGER6は利用者が非常に多い有名なテーマなので、困ったときの対処法はネットを調べればすぐに出てきます。
マイナーなテーマを選んでしまって、扱いに困り、ブログを書くのが嫌になっていたらいつまでたっても稼げません。
では、次に、デメリットについてです。
AFFINGER6のデメリット

AFFINGER6 デメリット
- 14,800円かかる
やはり、高機能なテーマなのでそれなりにお金がかかります。
しかし、WordPressのテーマはこれくらいの価格帯のものが多く、他にも有名なテーマである「SWELL」は17,600円、「JIN」は14,800円となっており、「AFFINGER6」が特別高いというわけではありません。
また、WordPressのテーマは月々お金がかかるわけではなく、最初に払ってしまえばおしまいなので、初期投資として購入することをおすすめします。
どうしても、高額で手が出ないという場合は、「Cocoon」という無料テーマもあります。
Cocoonは無料なのに「ここまでデザインを整えることができるのか!」と驚くぐらい高い機能性があります。
無料のテーマを使用する場合は、このCocoon一択と言えるくらいおすすめできます。
アフィンガー6の購入と導入の手順

AFFINGER6をWordPressに適応させるには、以下のステップをふみます。
- AFFINGER6を購入する
- AFFINGER6をWordPressにインストールする
では順に説明していきます。
➀AFFINGER6を購入する
まず、以下のボタンからAFFINGER6のサイトにとんでください。
画面を下にスクロールしていくと、下の画像のように「今すぐ手に入れる」というボタンがあるので、クリックします。

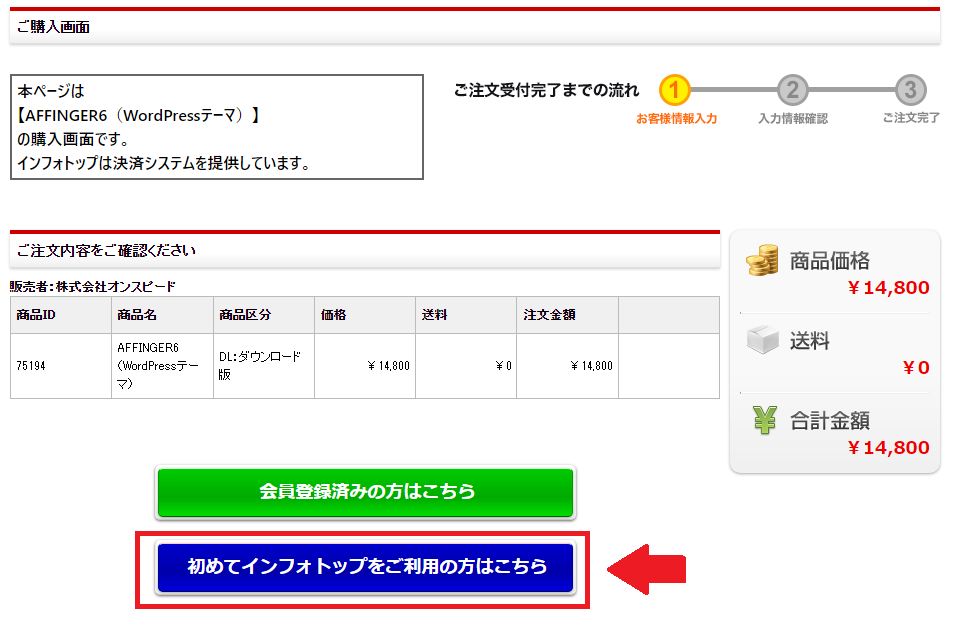
次に下の画像の「初めてインフォトップをご利用の方はこちら」のボタンをクリックしてください。

インフォトップは決済システム提供しているので、登録の必要があります。

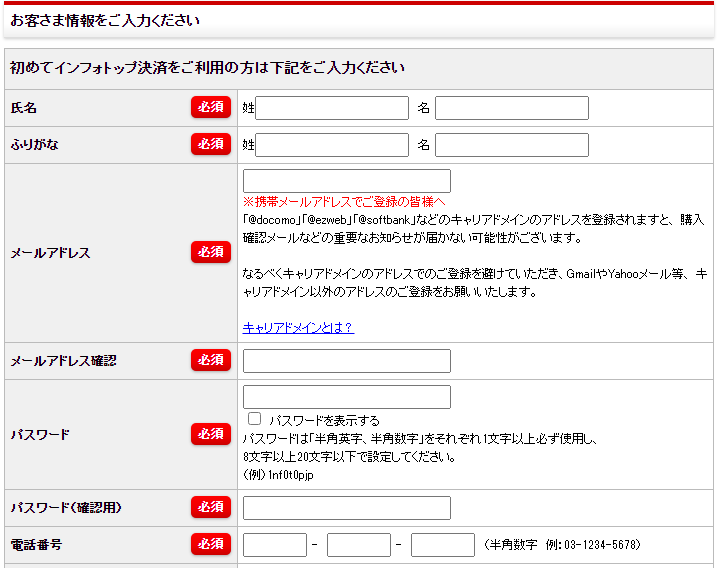
上のような画面になったら必須事項をすべて入力してください。
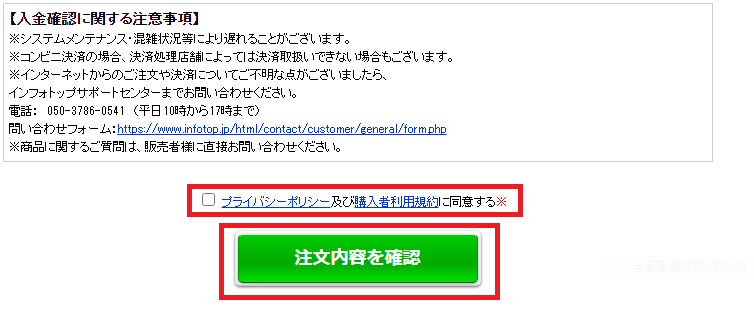
入力後はこのページの下部にある、「プライバシーポリシー及び購入者利用規約に同意する」にチェックをつけ、「注文内容を確認」ボタンを押してください。

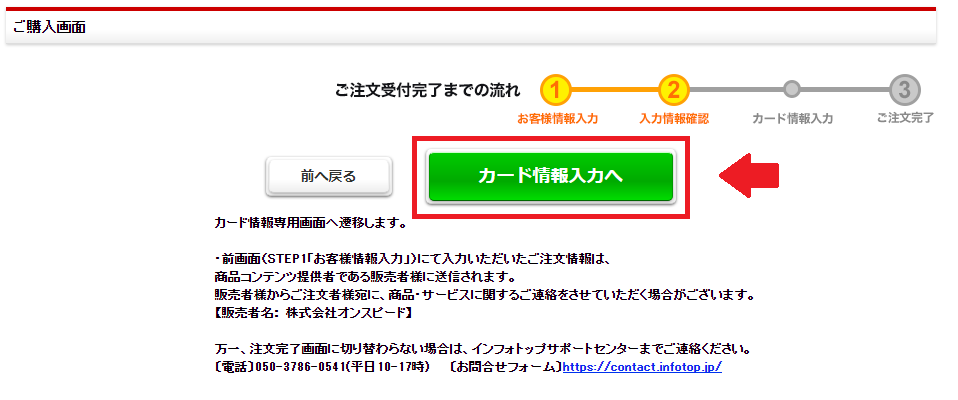
その後、クレジットカード払いを選択した方は、下の画像の「カード情報入力へ」をクリックし、カード情報の入力をしてください。

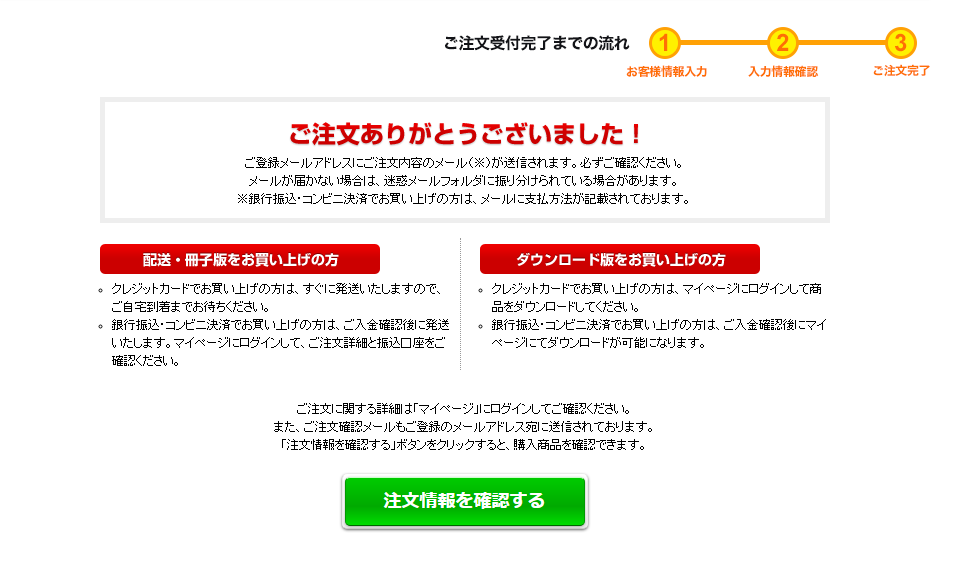
カード情報入力後に「決済実行」をクリックして、下の画像のようになれば無事購入完了です。

では、次にAFFINGER6をWordPressにインストールします。
②AFFINGER6をWordPressにインストールする
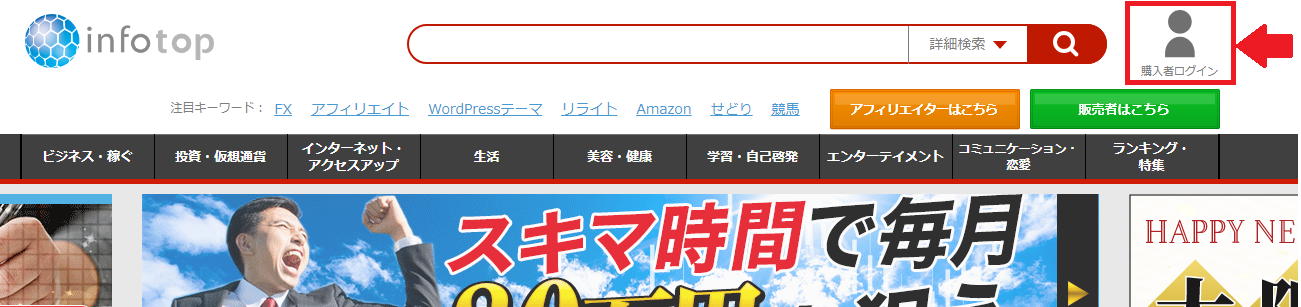
まずは、インフォトップにアクセスし、「購入者ログイン」をクリックしてください。

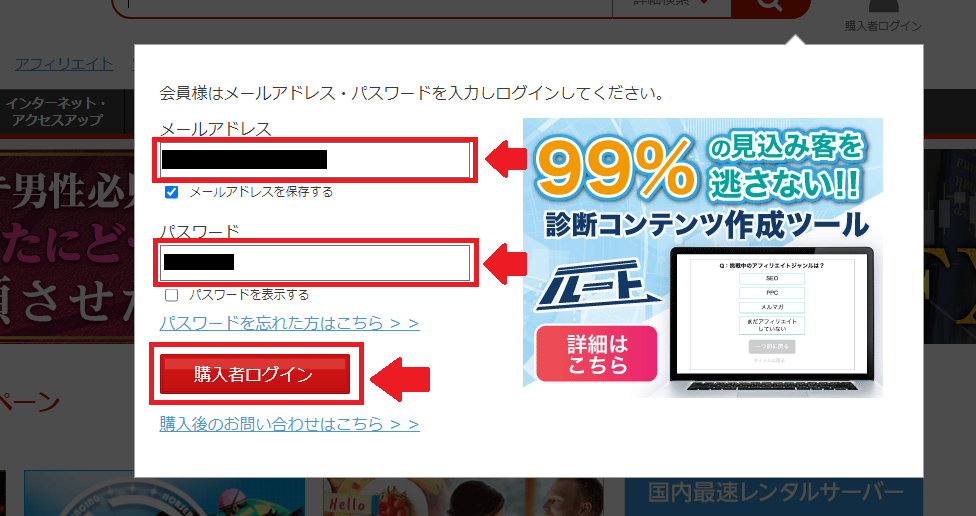
すると、下のようなポップがあらわれるので、「メールアドレス」と「パスワード」を入力し、「購入者ログイン」をクリックしてください。

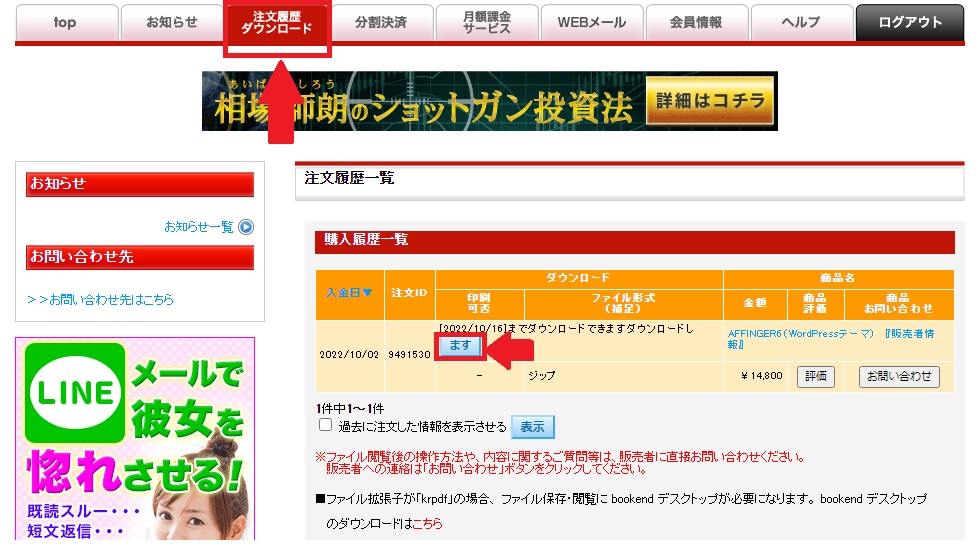
次に、「注文履歴ダウンロード」の「ます」ボタンをクリックしてください。

すると、ご自身のパソコンにAFFINGER6のファイルがダウンロードされます。
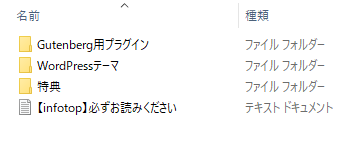
ちなみに、ダウンロードしたファイルを開くと、下の画像のようにいくつかのファイルがあります。

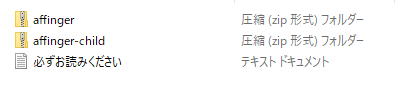
その中の「WordPressテーマ」を開くと、「affinger」と「affinger-child」というファイルが存在します。

これは、「親テーマ」と「子テーマ」と言われるものです。
この2つのテーマを使うことで、テーマがバージョンアップされても、自身が行ってきたカスタマイズがリセットされない仕組みになっています。
よくわからないという方は、とりあえずこのあと行う作業で「子テーマ」を有効にするので、そうすれば「親テーマ」が更新されても自分のサイトのデザインが崩れる心配はないという認識でOKです。

設定方法は今から説明する手順通りに進めれば問題ないので、わからなくても大丈夫です!
では、WordPressに「親テーマ」⇒「子テーマ」の順にインストールしていきましょう。
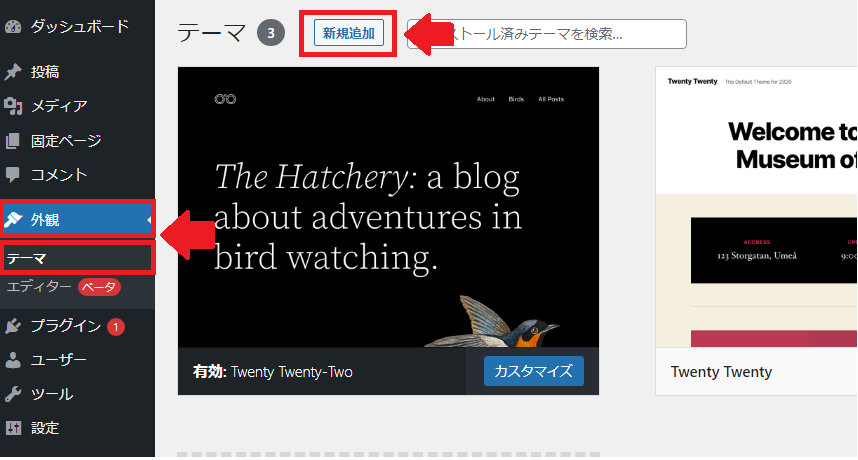
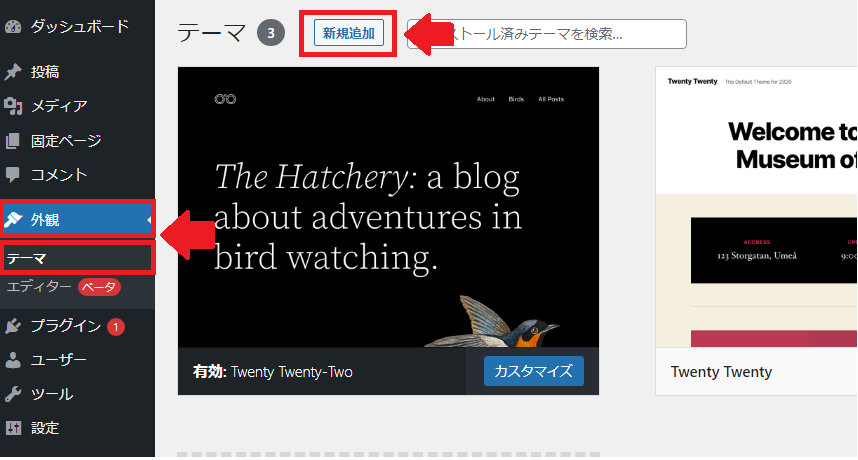
WordPressにログインし、「外観」→「テーマ」を選択し、「新規追加」をクリックしてください。

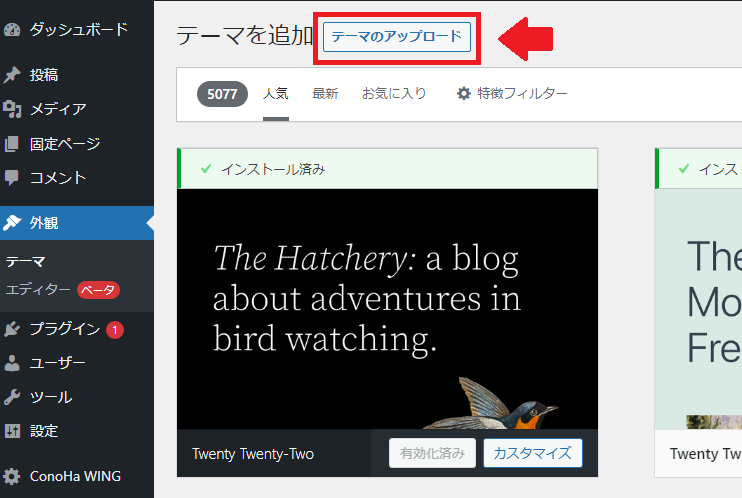
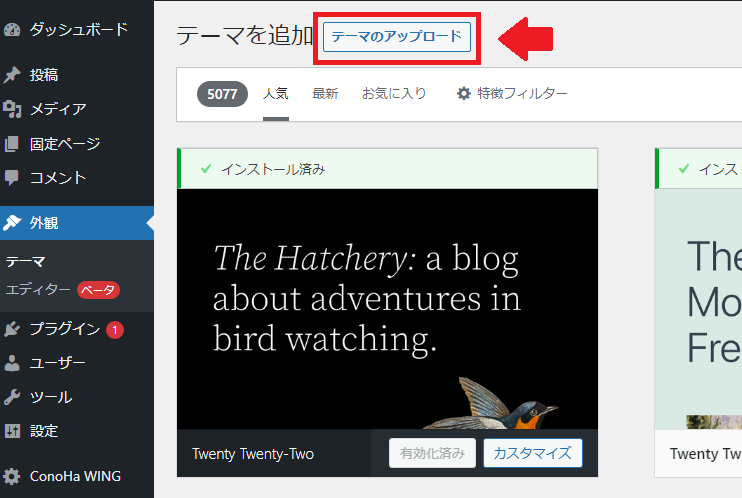
次に、「テーマのアップロード」をクリックしてください。

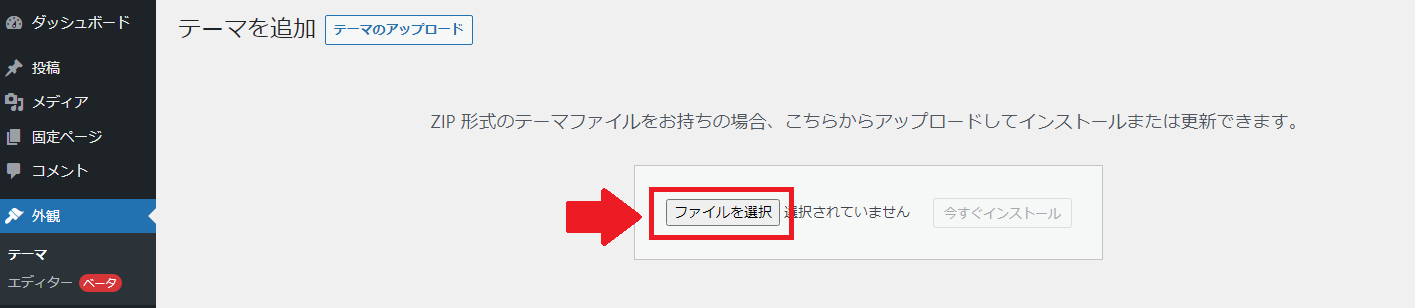
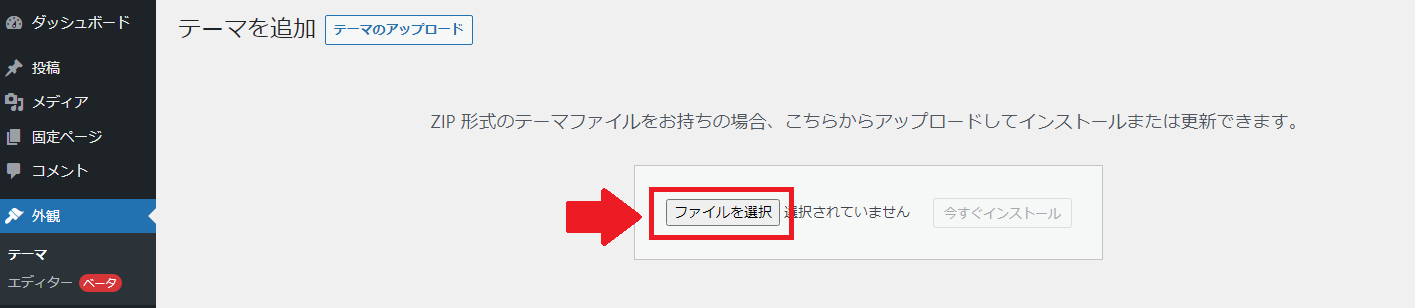
下のような画面になったら、「ファイルを選択」クリックし、先ほどダウンロードした親テーマの「affinger」(「affinger-child」ではないほう)のファイルを選択します。

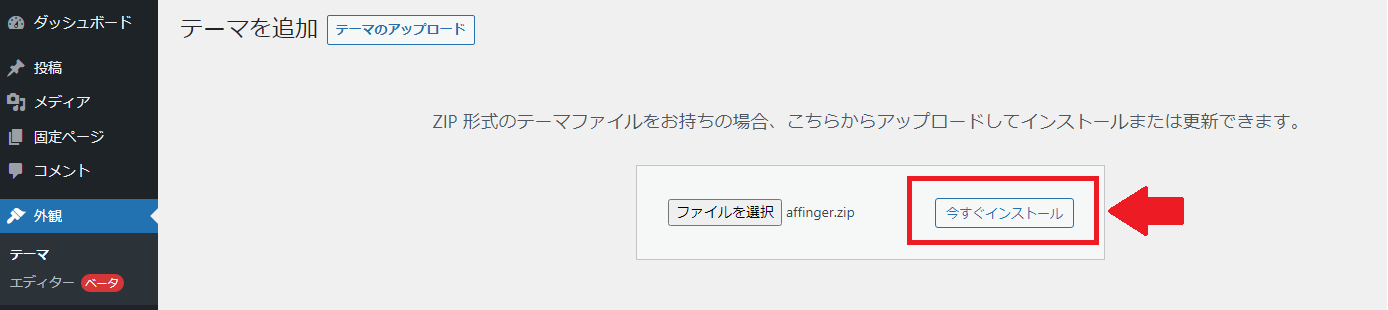
すると、「今すぐインストール」を押せるようになるので、クリックしてください。

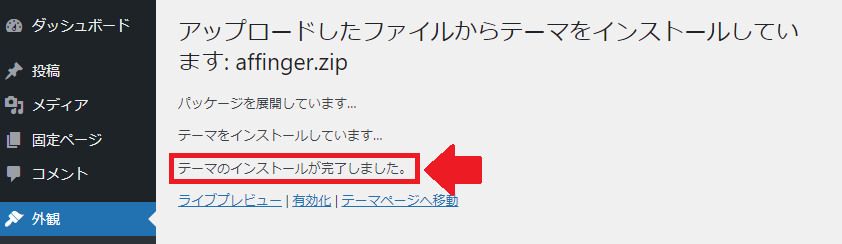
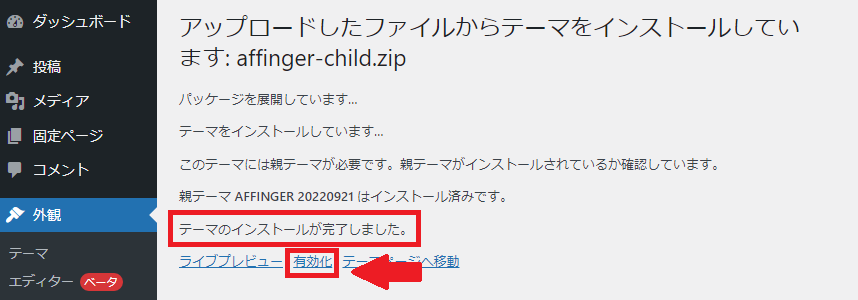
下の画像のように「テーマのインストールが完了しました。」と表示されればOKです。

これで親テーマをインストールできたので、子テーマも同じようにインストールしていきます。
再び「外観」→「テーマ」を選択し、「新規追加」をクリックしてください。

次に、「テーマのアップロード」をクリックしてください。

下のような画面になったら、「ファイルを選択」クリックし、先ほどダウンロードした子テーマの「affinger-child」のファイルを選択します。

すると、上の画像の「今すぐインストール」が押せるようになるので、クリックしてください。
次は、下の画像のように、「テーマのインストールが完了しました。」と出たところで、「有効化」をクリックしてください。

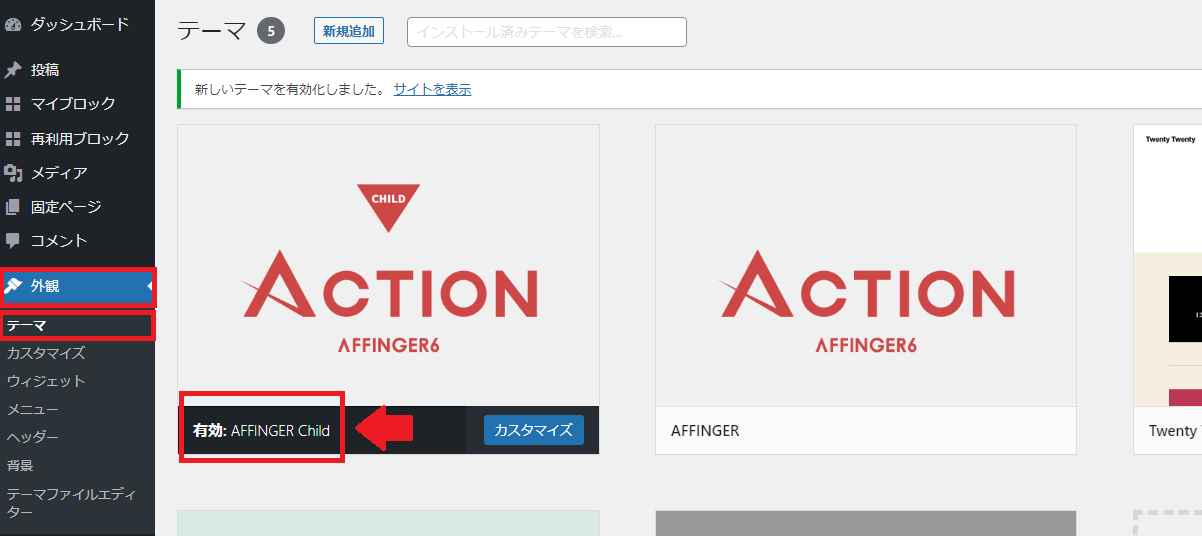
最後に、「外観」→「テーマ」をもう一度選択して、下の画像のように「AFFINGER Child」が「有効」になっていれば設定完了です。

これは、ちゃんと「子テーマ」が有効になっているということです。

以上で、AFFINGER6の設定終了です。おつかれさまです!
まとめ:アフィンガー6を選んで後悔なし

僕は、最初のブログをAFFINGER6でつくらなかったために、1度ブログを移行しています。
ブログを移行させる作業は非常に手間がかかり、多くの時間をとられました。
最初のブログをAFFINGER6にした方は、それだけでいいスタートがきれていると言えます。
あとは、好みのデザインにカスタマイズして、ブログ運営を楽しんでください。


